Webflow cloneables are ready-made, customizable website components that can be reused across different projects to shorten development time drastically. This revolutionary library of templates allows you to construct stunning, interactive sites faster.
In this comprehensive guide, you’ll learn Webflow cloneable, how to construct your own quickly, and even how to monetize them as a valuable income stream through sharing.
Table of Contents
What Are Webflow Cloneables?
Website cloning involves duplicating an existing website to create a replica with all its data, features, design, animations, and functionalities intact. This new cloned website is essentially a copy of the original site, recreated to mirror its content and functionality. Website cloning can be categorized into two types:
- Ethical website cloning.
- Unethical website cloning
⇒ Ethical website cloning involves cloning websites created under the CC0 (“no rights reserved”) license. This allows individuals to freely copy, modify, and use any part of the website for personal or commercial purposes.
⇒ Unethical website cloning, on the other hand, refers to the unauthorized copying of data, design, and other elements that violate copyright and trademark laws or the terms of use of the original website. Websites that do not allow cloning restrict others from copying their content, and engaging in such practices can lead to legal consequences.
A step-by-step guide to Webflow cloneable
Webflow cloneable refers to a collection of open-source components or complete website templates created by the Webflow community. These cloneables are showcased in the Made in Webflow section of the Marketplace.
A Webflow cloneable can encompass various website functions, ranging from simple interactions to more intricate ones. The Webflow cloneable sites library offers a wide range of cloneable components such as Call-to-action (CTA) sections, Navigation Bars, Pricing Tables, Shopping Carts, Hero Sections, Testimonial Sections, Footers, Full Template Pages, and more.
The availability of these cloneable Webflow components is incredibly valuable as they provide a convenient way to replicate specific site functionalities for your projects, ultimately saving you valuable time and effort.

Also, See This: 2024 Top 4 Webflow Cloneables to Boost Your Portfolio
What are the steps to clone a site or component in Webflow?
To clone a site in Webflow, follow these easy steps:
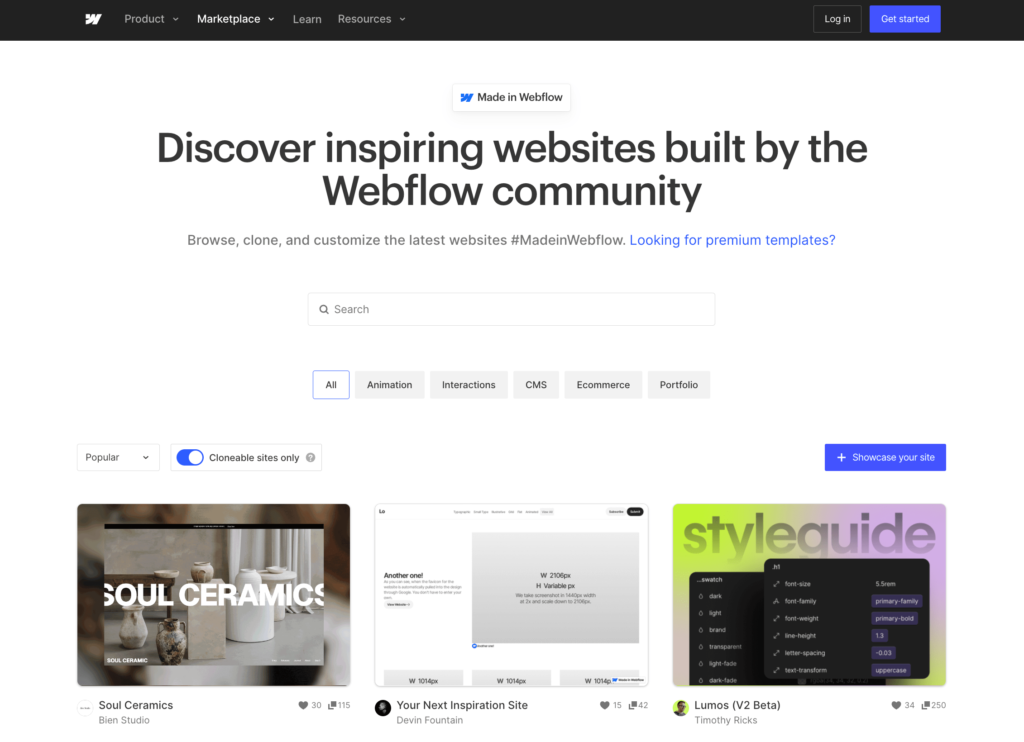
- Visit the Marketplace and choose the Clonable Sites Only option in the Made in Webflow section.
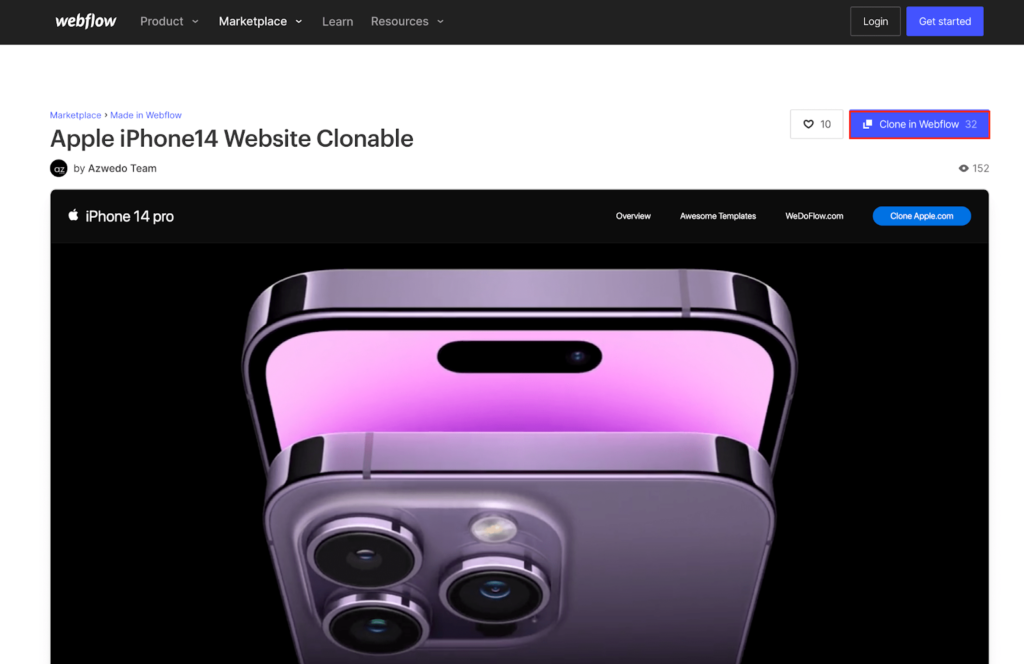
- Hover your cursor over the site you wish to clone and click on View Details.
- Click on Clone in Webflow.

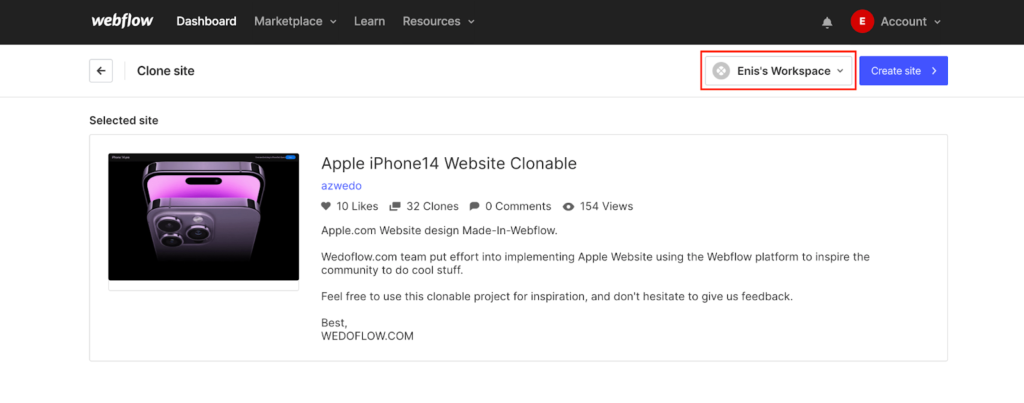
- Select the Workspace to add your cloned website, then click the Create site button.

- Provide a name for your site.
- Complete the process by clicking the Create Site button once again. This will allow you to access your site in the Designer.

Also, See This: Best Webflow Cloneables That Can Save Your Hours
Best practices when utilizing cloneable designs in Webflow
The advantages and objectives of website cloning can differ based on the desired goals, such as acquiring necessary components, learning, practicing, testing features, and more. Here are a few recommendations for effectively utilizing cloneable Webflow websites:
⇒ Reverse engineering a website:
Reverse engineering a website is particularly beneficial for beginners in web design, but not limited to them. It allows designers to understand how the site was constructed, including the design of different animations and interactions. This is especially helpful for designers who are new to the design process as it helps them grasp the extensive capabilities of the Webflow canvas. It also benefits experienced designers by providing insights into complex interactions and enabling them to incorporate functionalities they may not have considered, all without starting from scratch.
⇒ Website testing and development:
Using a Webflow cloneable template, designers and developers can create an exact clone for testing and development purposes. This allows them to experiment with different designs, fixes, or changes without affecting the live site until they are confident that everything works smoothly. This approach ensures a seamless experience for users when changes are eventually made to the main site.
⇒ Timesaving and cost-effectiveness:
With Webflow cloneables, you can easily add pre-designed components like headers to your new websites without creating everything from scratch. Simply copy, customize, and voila – your components are ready to be used within seconds! Utilizing Webflow cloneable sites is time- and cost-effective, especially for startups and small businesses with limited resources. It provides a foundation to build upon, allowing for necessary adjustments without the hassle of starting from square one. This approach saves valuable time and money, yielding worthwhile results.
⇒ Showcasing web design expertise:
Cloneables are also utilized to showcase the skills of web agencies or individual designers/developers by sharing complex designs of entire websites or specific interactions. Through this approach, professionals promote themselves while demonstrating the power and capabilities of building even the most intricate sites using Webflow.
Also, See This: How to Make Your Webflow Cloneables for Seamless Replication
Conclusion
Webflow Cloneable offers a convenient and cost-effective solution for designers and developers to create websites. By allowing users to clone open-source websites and design elements, Webflow Cloneable enables the reverse engineering, testing, and development of unique website designs.
Moreover, Webflow Cloneables serve as tangible examples for showcasing the expertise of web agencies and individual designers. They highlight the immense potential and capabilities of building complex websites with Webflow. With many available cloneable versions of popular websites, designers and developers can explore, learn, and unleash their creativity.
Frequently Asked Questions
What are Webflow Cloneables?
Webflow Cloneables are pre-designed, customizable website components that can be easily reused across various projects, significantly reducing development time. These templates encompass many elements, including headers, footers, contact forms, etc.
What does Webflow’s Team Library offer in terms of Cloneables?
Webflow’s Team Library provides over 600 cloneables, covering common components like navigations, full-page section templates, content cards, interactive CTAs, and more. These templates are expertly crafted based on design best practices.
How can Custom Cloneables enhance the development process?
Custom Cloneables offer the flexibility to save and reuse your own designed components. This allows you to efficiently use elements crafted for previous projects, such as animated media sections, stylized product cards, or custom pop-ups, speeding up future development.
What are the benefits of using Cloneables in website development?
Leveraging Cloneables, whether from Webflow’s library or custom templates, offers benefits such as reusability without rebuilding, accelerated development, consistent branding across sites, high-quality components, and total creative control over styling and functionality.
How can I create my Webflow Cloneables?
Creating custom Webflow Cloneables involves a step-by-step process, including identifying repeated components, building the component, styling it according to brand guidelines, dynamizing the content with interactions, detaching it from existing pages, and saving it as a Cloneable through Webflow’s Manager.