Introduction
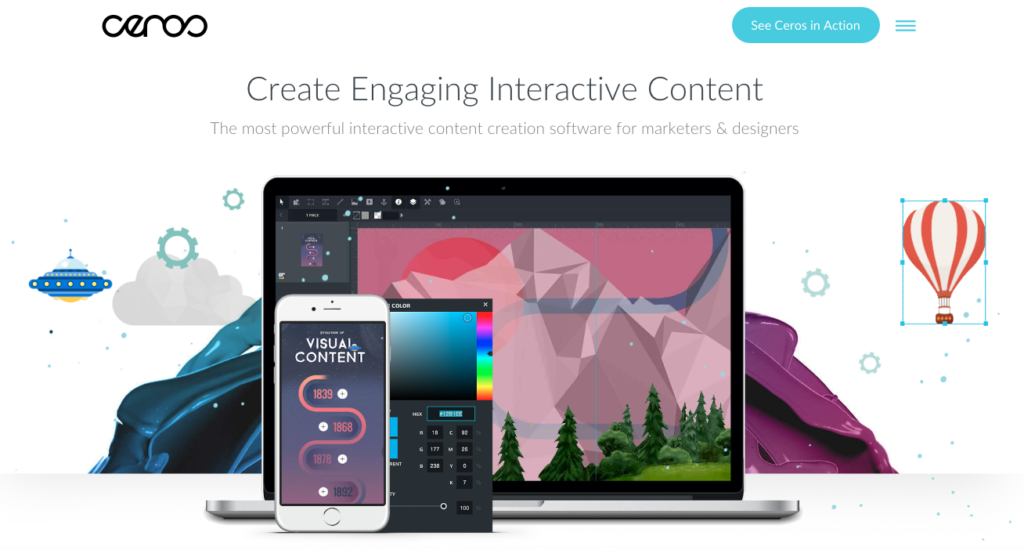
In the digital era, selecting the right website-building platform is essential. It should be user-friendly and provide the features you require. This article introduces two popular platforms, Ceros and Webflow. Ceros enables the creation of interactive content, like quizzes, without coding. On the other hand, Webflow is excellent for building different types of websites.
The article compares their features, user-friendliness, and pricing and includes real-life examples to assist you in deciding which one suits your needs. Whether you are an individual or a business, this article will help you choose between Ceros and Webflow for your website requirements.
Table of Contents
Webflow and Ceros Comparison:
Are you interested in creating impressive websites or interactive content? Take a moment to explore the comparison between Ceros and Webflow. This will help you choose the perfect platform to meet your design requirements.
| Features | Webflow | Ceros |
| API | Yes | Yes |
| Access Controls/Permissions | Yes | Yes |
| Activity Dashboard | Yes | Yes |
| Activity Tracking | Yes | Yes |
| Alerts/Notifications | Yes | NO |
| Analytics | NO | Yes |
| Audience Targeting | NO | Yes |
| Auto Update | Yes | NO |
| Brand Management | NO | Yes |
| Calendar Management | Yes | NO |
| Campaign Analytics | NO | Yes |
| Campaign Management | Yes | Yes |
| Collaboration Tools | Yes | Yes |
| Configurable Workflow | NO | Yes |
| Content Library | Yes | NO |
| Content Management | Yes | Yes |
| Content Publishing Options | Yes | NO |
| Conversion Rate Optimization | NO | Yes |
| Conversion Tracking | NO | Yes |
| Custom Domains | Yes | NO |
| Customizable Branding | Yes | Yes |
| Customizable Fields | Yes | NO |
| Customizable Forms | Yes | Yes |
| Customizable Templates | Yes | Yes |
| Data Import/Export | Yes | Yes |
| Deployment Management | NO | Yes |
| Data Visualization | NO | Yes |
| Design Management | Yes | Yes |
| Design Templates | NO | Yes |
| Engagement Tracking | Yes | Yes |
| For No-Code Development | NO | Yes |
| Form Builder | Yes | NO |
| Forms Management | Yes | NO |
| Interactive Content | NO | Yes |
| Landing Pages/Web Forms | Yes | NO |
| Lead Capture | NO | Yes |
| Lead Generation | NO | Yes |
| Metadata Management | Yes | NO |
| Multi-Channel Campaigns | NO | Yes |
| Multi-Channel Distribution | NO | Yes |
| Newsletter Management | Yes | NO |
| No-Code | Yes | NO |
| Online Store Builder | Yes | NO |
| Real-Time Data | Yes | Yes |
| Role-Based Permissions | Yes | NO |
| Reporting & Statistics | Yes | Yes |
| Reporting/Analytics | Yes | Yes |
| SEO Management | Yes | Yes |
| SSL Security | Yes | NO |
| Third Party Integrations | Yes | Yes |
| Version Control | Yes | NO |
| Visual Modeling | NO | Yes |
| Website Analytics | Yes | Yes |
Features and Capabilities Comparison
Ceros stands out for its interactive content creation capabilities. With its visually-driven interface, designers can easily craft immersive experiences by leveraging a range of interactive elements such as videos, animations, parallax scrolling, and more.

Ceros allows for seamless integration with other tools and platforms, enabling the creation of dynamic and engaging content. From interactive infographics to interactive product catalogs, Ceros offers endless possibilities.
On the other hand, Webflow shines as a website creation platform. Its versatility and customization options allow designers to build websites from scratch or start from one of the available templates. Webflow’s intuitive drag-and-drop interface empowers non-coders to create unique web designs while still providing the flexibility to use custom code for advanced customization. Webflow offers a wide range of pre-built components and interactions that enhance user experience and create stunning visuals.
Also, See This: WordPress vs. Webflow: Which is Best for Your Business?
Design Capabilities Comparison
Ceros places a strong emphasis on design flexibility and control. Its drag-and-drop interface allows designers to position elements precisely and create seamless animations without coding knowledge. Ceros offers a vast library of pre-designed templates and assets, making it easier for designers to jumpstart their projects and unleash their creativity. The platform also allows real-time design collaboration, enabling team members to collaborate seamlessly.
Webflow, known for its design power and responsiveness, gives users complete control over every design aspect. Its code-free design customization options allow designers to create pixel-perfect websites. Webflow utilizes responsive design principles, ensuring that websites automatically adapt to different screen sizes and devices. This responsiveness is critical for delivering a consistent and engaging experience across all platforms, from desktop to mobile.
User Experience and Ease of Use
Ceros offers a user-friendly interface, making it accessible to designers and marketers. Its intuitive content creation process allows for seamless navigation and quick project setup. Ceros also offers collaborative features, making it easy for stakeholders to contribute and review designs. With its user-friendly approach, Ceros ensures that the focus remains on creating unique web experiences rather than grappling with complex tools.
Webflow, while providing powerful design capabilities, may have a steeper learning curve for those new to web development.

However, Webflow offers extensive learning resources, including video tutorials, documentation, and an active community, enabling users to grasp the platform’s intricacies quickly. Once familiarized with the workflow, Webflow provides a dynamic environment for designers to bring their creative ideas to life.
Pricing and Support Comparison
Ceros offers pricing plans tailored for different needs, from basic to enterprise-grade options. Each plan includes different features, such as advanced analytics, interactive elements, and support for multiple projects. It is important to note that additional costs may be incurred for certain features or services. Ceros also provides dedicated support for its users, ensuring they can access assistance when needed.
Webflow offers a free plan for basic website creation, with additional advanced features available through their paid plans. The paid plans offer more customization options, hosting services, and enhanced support. Webflow’s support includes extensive documentation, an active community forum, and priority support for paid users, ensuring they receive the assistance they need throughout their web design journey.
Also, See This: How to link to a section within another page in Webflow
Webflow vs Ceros Pricing plan
| Pricing Plan | Webflow | Ceros |
| Free Plan | Yes | No |
| Basic Plan | $14/mo | Based On Quotation |
| Plus Plan | $23/mo | Based On Quotation |
| Business Plan | $39/mo | Based On Quotation |
Ceros does not have fixed pricing plans because they tailor their offerings to each company’s needs and requirements. Companies interested in using Ceros would need to provide their requirements, and based on that, Ceros will review and provide a custom quotation indicating the charges per month or year.
Conclusion
Both platforms offer distinctive strengths in the battle of Ceros vs Webflow for crafting unique web experiences. Ceros excels in interactive content creation, providing a platform to engage and captivate audiences. Webflow shines as a website creation platform, offering design customization options for pixel-perfect websites. When deciding, consider factors such as your specific design needs, budget, and the level of customization required.
Ceros caters well to small companies and businesses but does not allow freelancers to showcase their work or offer free templates to clients. However, it excels in serving established and smaller businesses’ needs. Conversely, Webflow offers more convenience to freelancers and agencies, allowing them to create and present templates and layouts to clients. Webflow is also an excellent tool for comprehensive website development and management.
Frequently Asked Questions
What distinguishes Ceros and Webflow from other web design platforms?
Ceros and Webflow stand out for their comprehensive features, interactivity, and design capabilities, allowing users to create immersive and unique web experiences.
Can you provide examples of successful web experiences crafted with Ceros?
Absolutely! The blog showcases case studies and success stories illustrating how Ceros has been utilized to create engaging and unique web experiences across various industries.
How does Webflow compare in terms of design versatility and creative freedom?
Webflow is known for its user-friendly interface and robust design capabilities, offering unparalleled creative freedom—the comparison in the blog delves into the design features of both platforms.
Which industries benefit most from Ceros and Webflow for crafting unique web experiences?
The blog explores the strengths of each platform in different industries. Ceros excels in scenarios requiring interactive and dynamic content, while Webflow’s versatility makes it suitable for a wide range of industries.
What is the learning curve for Ceros and Webflow?
The blog discusses both platforms’ user-friendliness and learning curve, providing insights for beginners and considerations for users with varying skill levels.