Do you want to incorporate the powerful capabilities of Jetboost into your Web site that is hosted on a custom domain? Whether you seek to enhance search features, implement dynamic filtering, or facilitate real-time updates, this guide will provide the key steps for a smooth integration on your custom domain.
Why Choose Jetboost?
Jetboost serves as an essential tool for Webflow users looking to elevate their websites without needing to code. It allows you to implement real-time search, dynamic filtering, and a variety of other functionalities with just a few clicks. But how can you ensure that these features function seamlessly on a custom domain? Let’s explore the essential steps.
Table of Contents
Before getting started, ensure you have:
- A Webflow site that is published on a custom domain.
- A Jetboost account is set up with your preferred boosts.
- Access to your Webflow project settings.
Step 1: Configuring Jetboost on Your Webflow Site

Log in to Jetboost: Start by entering your Jetboost account.
Create and Set Up Your Boost:
- In the Jetboost, click on “Create New Boost.”
- Select the type that suits your needs, such as real-time, dynamic filtering, or favorite lists.
- Follow the instructions to configure your boost by selecting the elements on your Webflow site that you want to enhance.
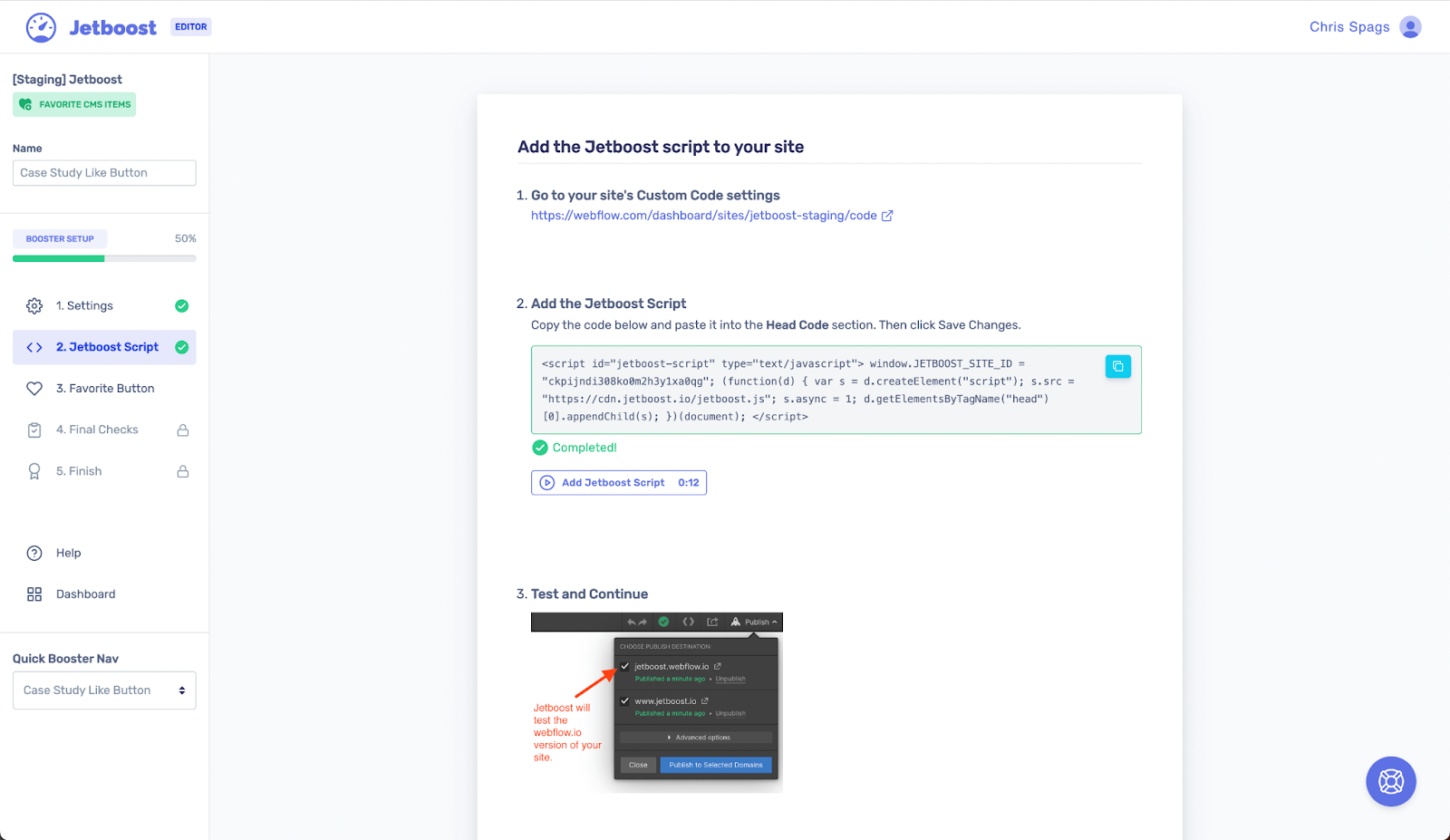
Copy the Jetboost Script: Once your boost is configured, Jetboost will generate a script. Copy this script, as you’ll need it for the following step.
For an effortless experience, start by learning how to integrate Jetboost with your Webflow site. Once you’re familiar with the integration, you can easily follow our guide to ensure Jetboost operates smoothly on your custom domain.
Step 2: Adding the Jetboost Script to Your Webflow Site
Access Webflow Project Settings:
- Log in to your Webflow account and select the project where you wish to implement Jetboost.
- From your Webflow dashboard, navigate to “Project Settings.”
Insert the Script:

- Click on the “Custom Code” tab within your project settings.
- Paste the Jetboost script into the “Head Code” section.
- Save your adjustments.
Publish Your Site: After adding the script, publish your site to activate the Jetboost features.
Step 3: Integrating Jetboost with Your Custom Domain
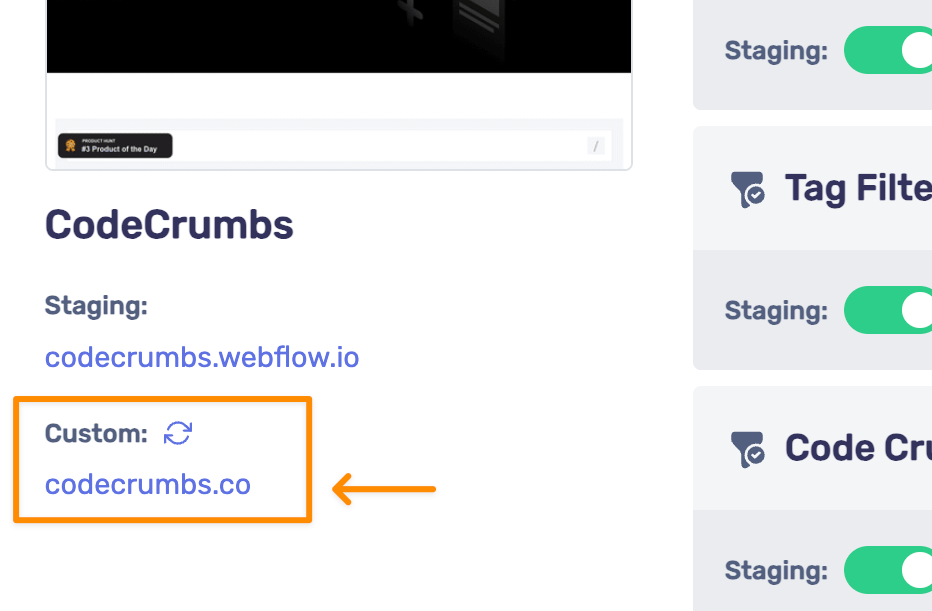
- Automatic Domain Detection: After configuring your custom domain in Webflow and obtaining a Jetboost subscription, Jetboost will automatically detect your domain. It will appear below the staging URL in your Jetboost dashboard.

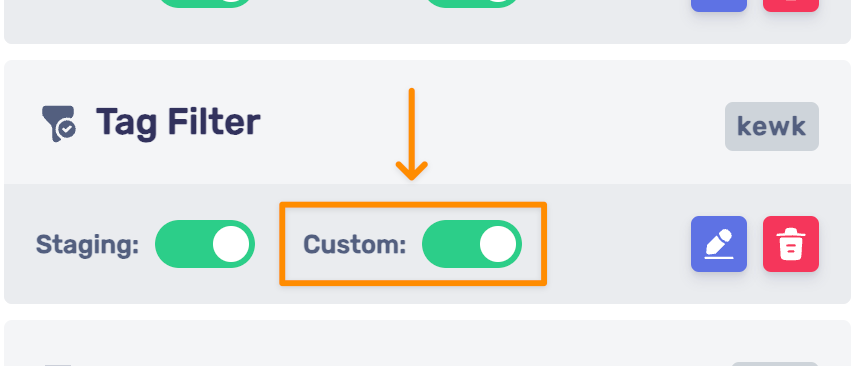
- Activate Custom Domain for Boosters: To enable any booster (like real-time search or dynamic filtering) on your custom domain, you need to switch the “Custom” option to “On” within the Jetboost settings. This action guarantees that Jetboost’s features are effectively utilized on your custom domain.

Step 4: Testing and Problem-Solving
Test Your Boosts:
- Visit your site on the custom domain (e.g., www.yourdomain.com).
- Engage with the implemented boosts (search, filters, etc.) to verify they function as intended.
Troubleshooting Domain Visibility Issues:
Custom Domain Doesn’t Show or Disappear in Jetboost
- Custom Option Toggle: When the “Custom” switch is activated, Jetboost can function with any custom domain linked to your Webflow project, even if that domain isn’t shown on the Jetboost dashboard.
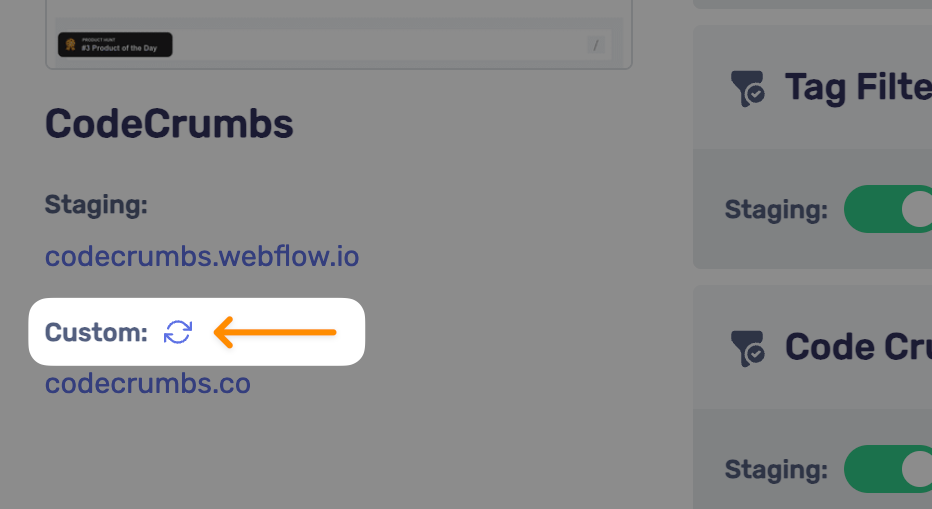
- Refreshing the Dashboard: Occasionally, connected custom domains might not show up in the Jetboost dashboard or could vanish without warning. If you encounter this issue, simply click the Refresh Button 🔄 located next to the “Custom” label to reintroduce the domain.

Step 5: Optimizing Your Site
Once you’ve confirmed that Jetboost works on your custom domain, consider additional steps for site optimization:
- Performance Monitoring: Utilize tools like Google PageSpeed Insights to track and improve site performance.
- Lazy Loading: Activate lazy loading for images and videos to speed up load times.
- Script Management: Reduce the number of external scripts to maintain quick loading speeds while utilizing Jetboost.
No matter if you operate an e-commerce platform, a blog, or another content-heavy site, Jetboost offers the tools necessary to create a dynamic, user-friendly experience that works flawlessly on your custom domain.
Are you ready to take your Webflow site to the next level? Discover Jetboost today and access robust, real-time features tailored to your custom domain. Improve your site’s capabilities and enrich the user experience with active search and filtering functions.
Seamless Jetboost Integration & Webflow Optimization
Axiabits offers tailored services aimed at assisting you with the integration and optimization of boost on your Webflow site:
- Jetboost Integration: Custom setup and domain compatibility.
- Webflow Development: Custom site builds and responsive design.
- Performance Optimization: Faster load times and improved SEO.
- Training & Consulting: Jetboost training and Webflow strategy.
Receive professional assistance to maximize your Webflow site’s performance with Jetboost. If you want to incorporate Jetboost on your custom domain smoothly but would like some expert guidance, Axiabits is ready to help. Reach out to us today to explore how we can collaborate on this! Ready to get started? Book now, and let’s bring your vision to life!
Conclusion
Integrating Jetboost with your custom domain can significantly improve both the functionality and user experience of your Webflow site. If you follow the steps outlined in this guide, you’ll have a smooth setup, allowing for dynamic features such as real-time search and filtering for your users. Are you ready to elevate your site? Start using Jetboost today to access robust, real-time features that enhance your Webflow experience.
Disclaimer
This article features affiliate links, which indicates that if you click on any of the links and make a purchase, we may receive a small commission There’s no extra cost to you and it aids in supporting our blog, enabling us to keep delivering valuable content. We solely endorse products or services that we think will benefit our audience.
Frequently Asked Questions
What is Jetboost, and why should I use it on my Webflow site?
Jetboost is an effective solution tailored for Webflow users, enabling them to enrich their websites with features like real-time search and dynamic filtering, without the requirement to code. Incorporating Jetboost can greatly elevate the user experience, facilitating easier navigation for visitors as they seek out and engage with content on your site.
How do I integrate Jetboost with my custom domain?
To connect Jetboost with your domain, you must complete several essential:
1) Set up and configure your Boost.
2) The Jetboost script your Webflow project settings.
3) Enable boost for your custom by toggling the “Custom” to “On” the Jetboost settings
My custom domain isn’t showing up in Jetboost. What should I do?
If your custom domain is not showing up in Jetboost, consider these:
1) Ensure that the “Custom” option is enabled in the Jetboost settings.
2) To update your Jetboost dashboard, click the Refresh Button located next to the “Custom” label. This action should bring back your domain if it’s missing.
How can I troubleshoot issues after integrating Jetboost with my custom domain?
If you face any challenges after integration, begin by:
1) Checking your script Make sure the Jetboost script is properly included in the Custom Code section of your Webflow site.
2) Examining your Boosts: Go to your custom domain and verify that each Boost is operating as intended.
3) Reaching out for help: If issues continue, think about contacting Jetboost support or consulting with specialists like Axiabits for a thorough evaluation.
How does Axiabits help with Jetboost integration?
Axiabits offers expert services to seamlessly integrate Jetboost with your Webflow site, particularly on custom domains. We manage the entire setup process, ensuring your Boosts are configured correctly and fully functional, while also optimizing your site’s performance for smooth operation and faster load times. Ready to elevate your site? Book now and let us handle the integration for you!