Connecting Jetboost to your Webflow site is an easy process that unlocks powerful features like instant search, filtering, and favoriting. Here’s a detailed guide to help you integrate Jetboost with your

Webflow site, enhancing its functionality quickly and effortlessly.
1) Start with a Jetboost Template
You’re off to a good start if you’re using a Jetboost template. Most of the setup is already done, but you’ll need to take a few steps to get everything working correctly.
Table of Contents
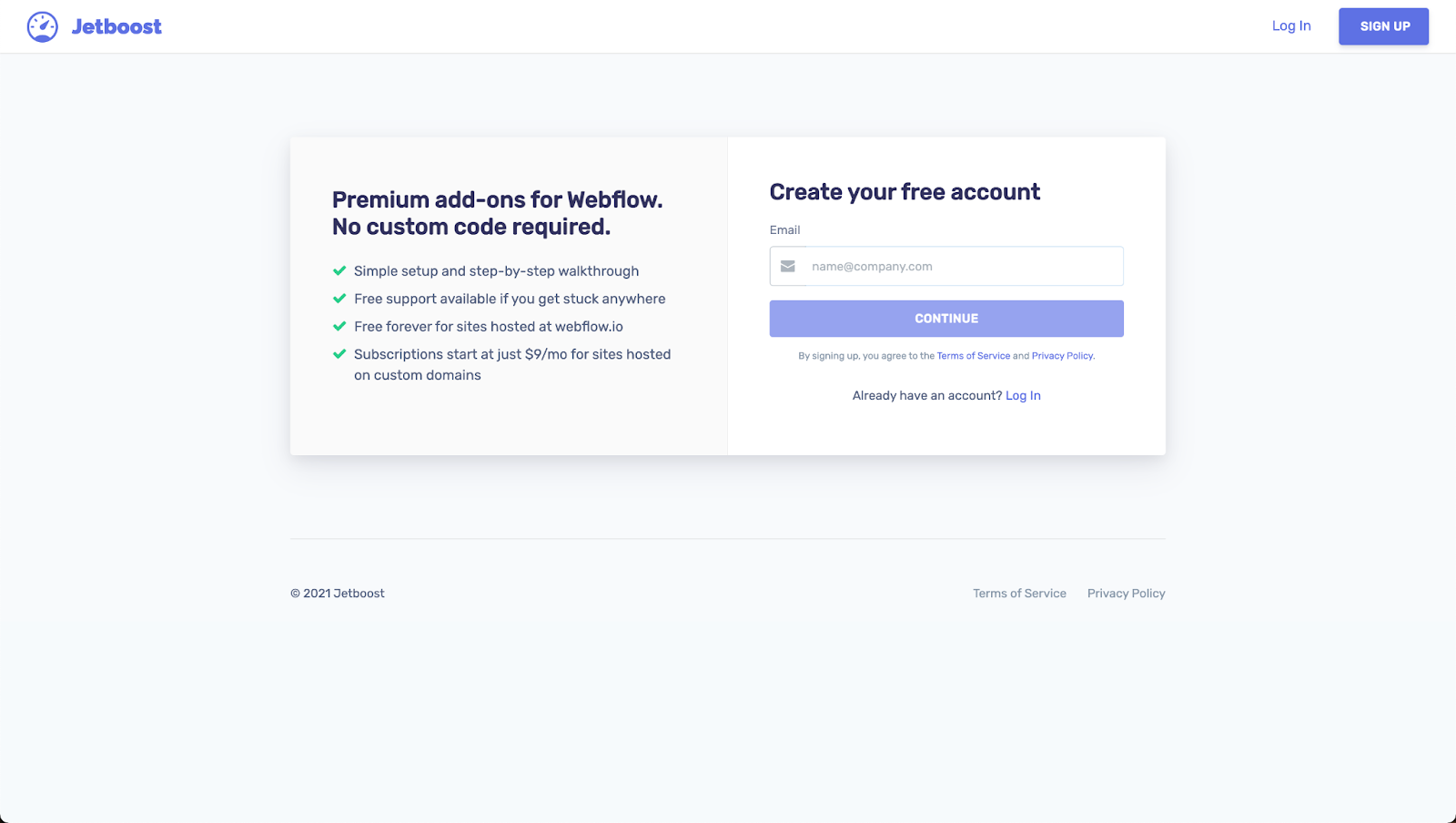
2) Sign in to Jetboost

- Go to Jetboost.io and log in or create an account.
- Link your Webflow site by allowing Jetboost to access your Webflow project.
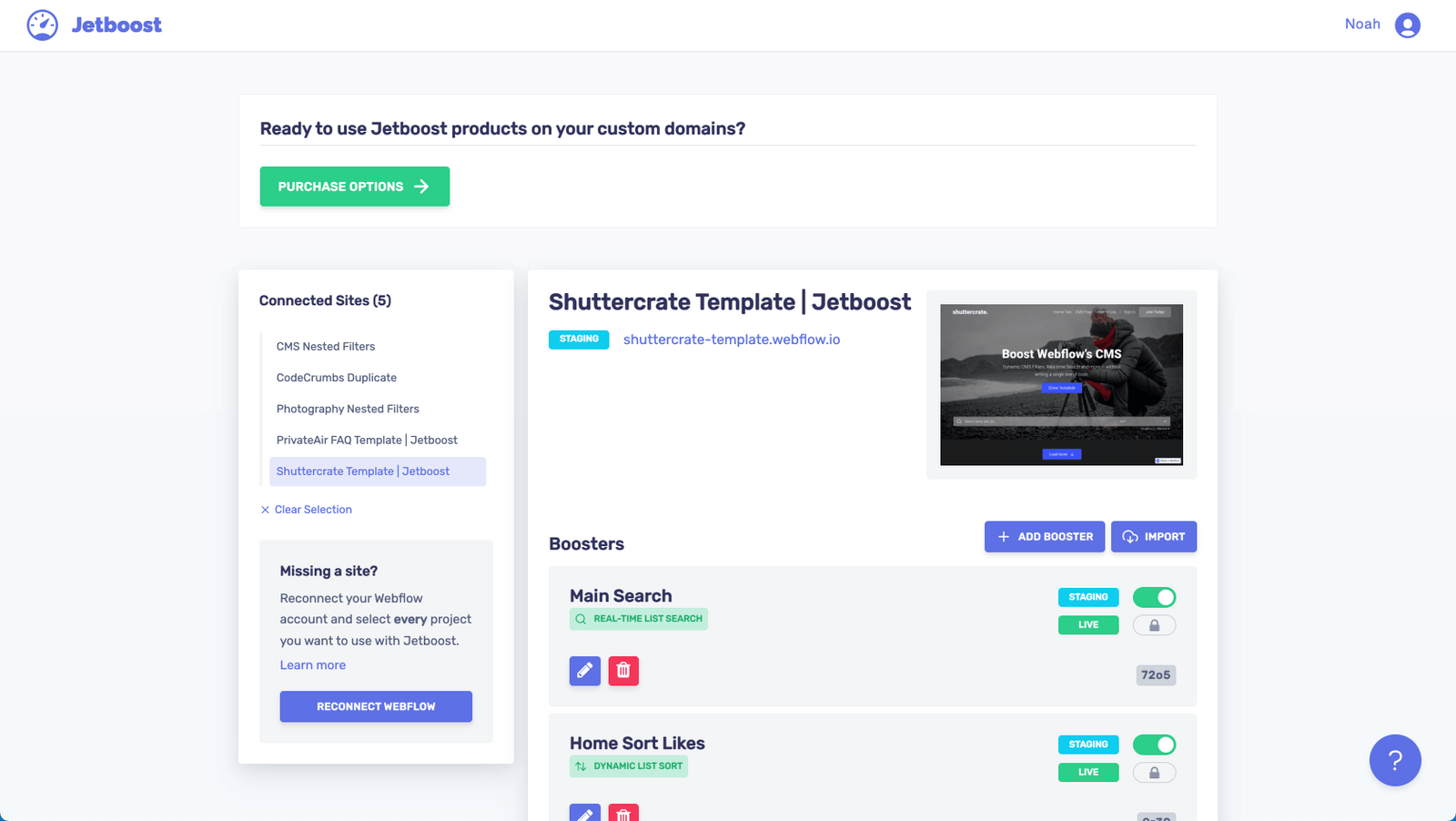
3) View Your Dashboard

After granting access, you’ll see your dashboard. A project might appear as undefined if you’ve just cloned it. This is normal at this point.
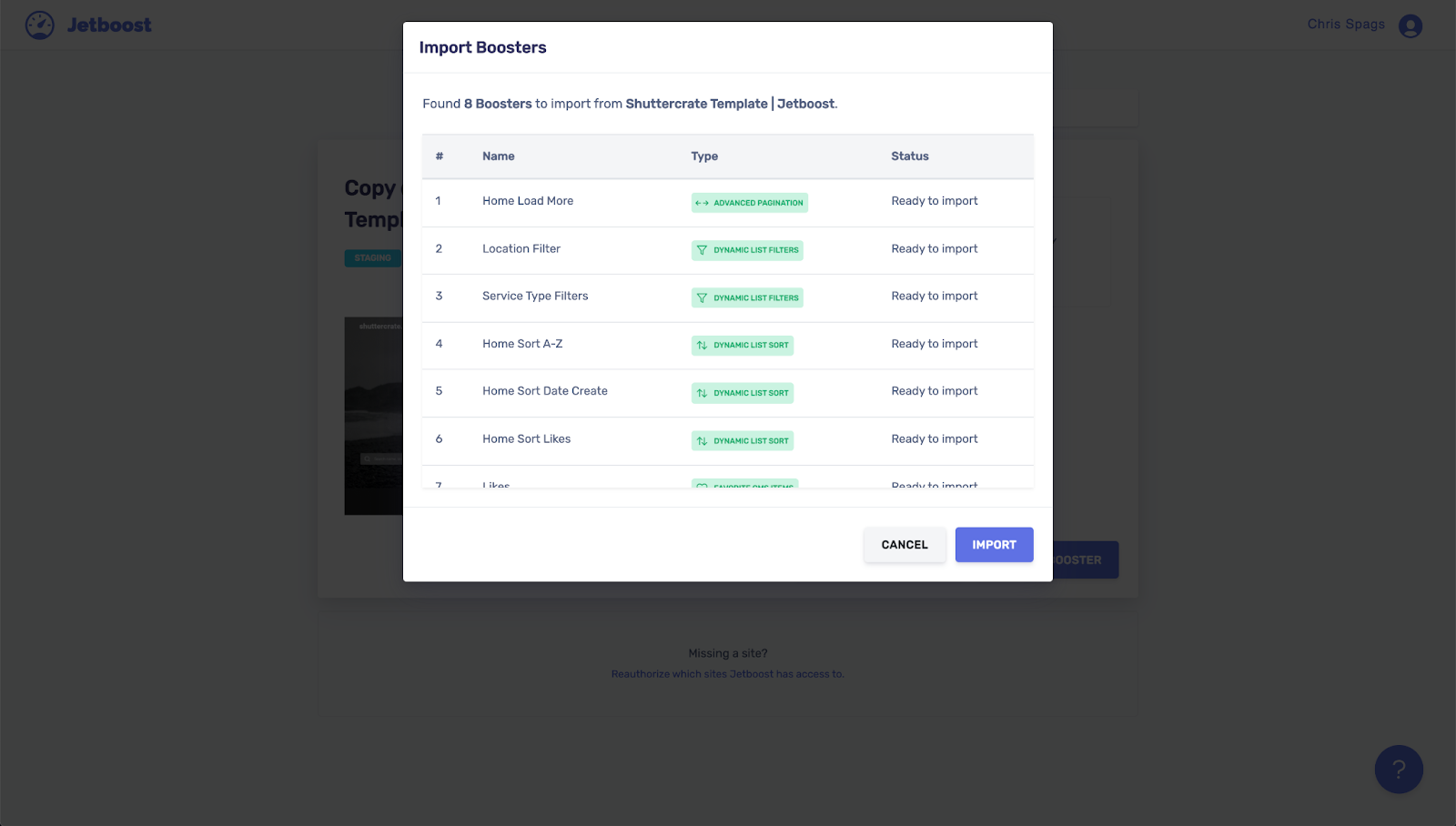
4) Bring in Boosters

Click “Import Boosters” on your dashboard. Jetboost will automatically find and import all filters and functions included in your template. This may take a few minutes.
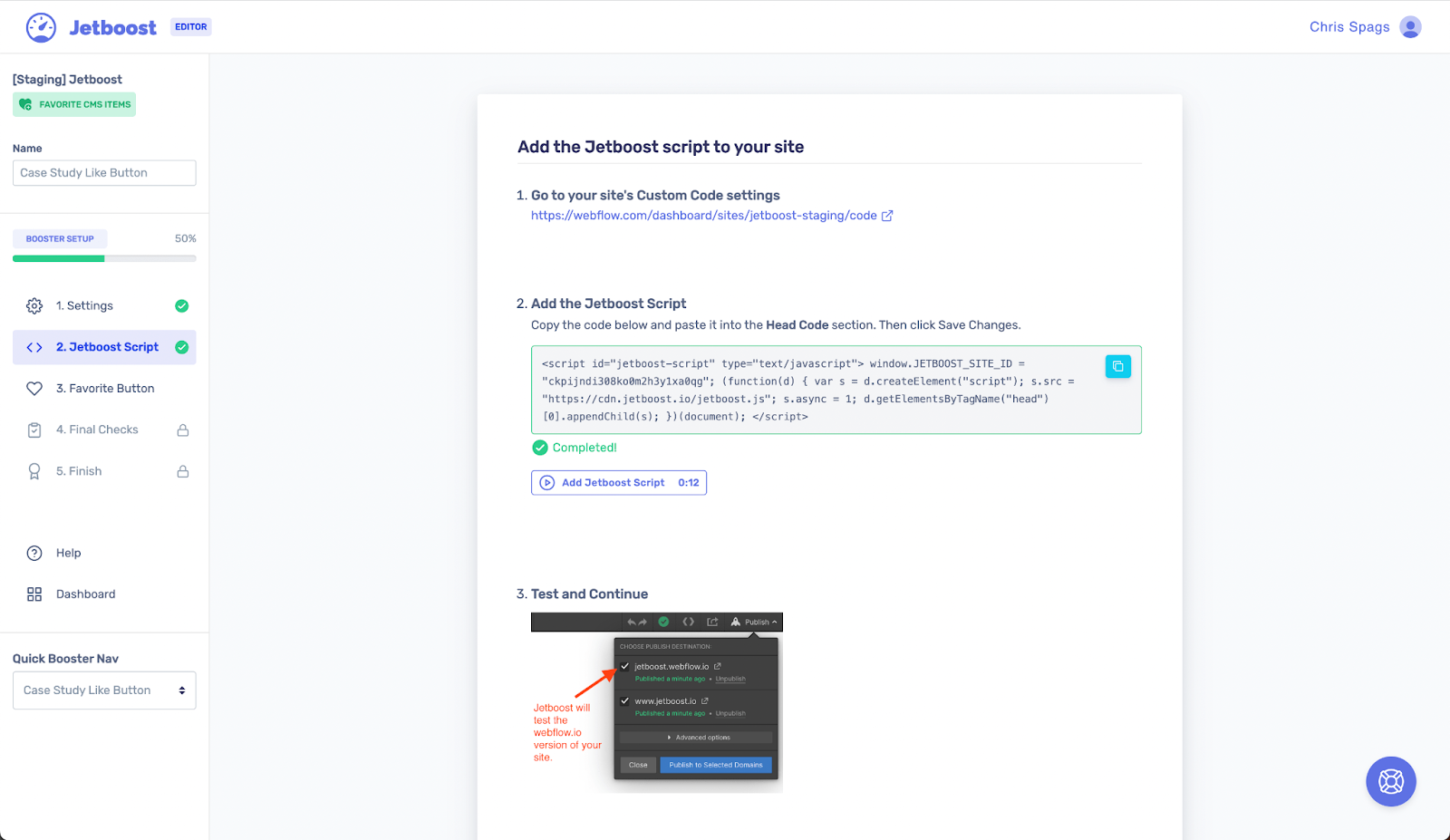
5) Update the Script

Jetboost will ask you to update your site’s custom code. Copy the provided script and paste it into your Webflow site’s head code section. This step is crucial for all features to work properly.
6) Verify Setup
Jetboost will guide you through additional steps to confirm the setup. You’ll see confirmation signals (like green lights) indicating you’re ready to go if everything is correct.
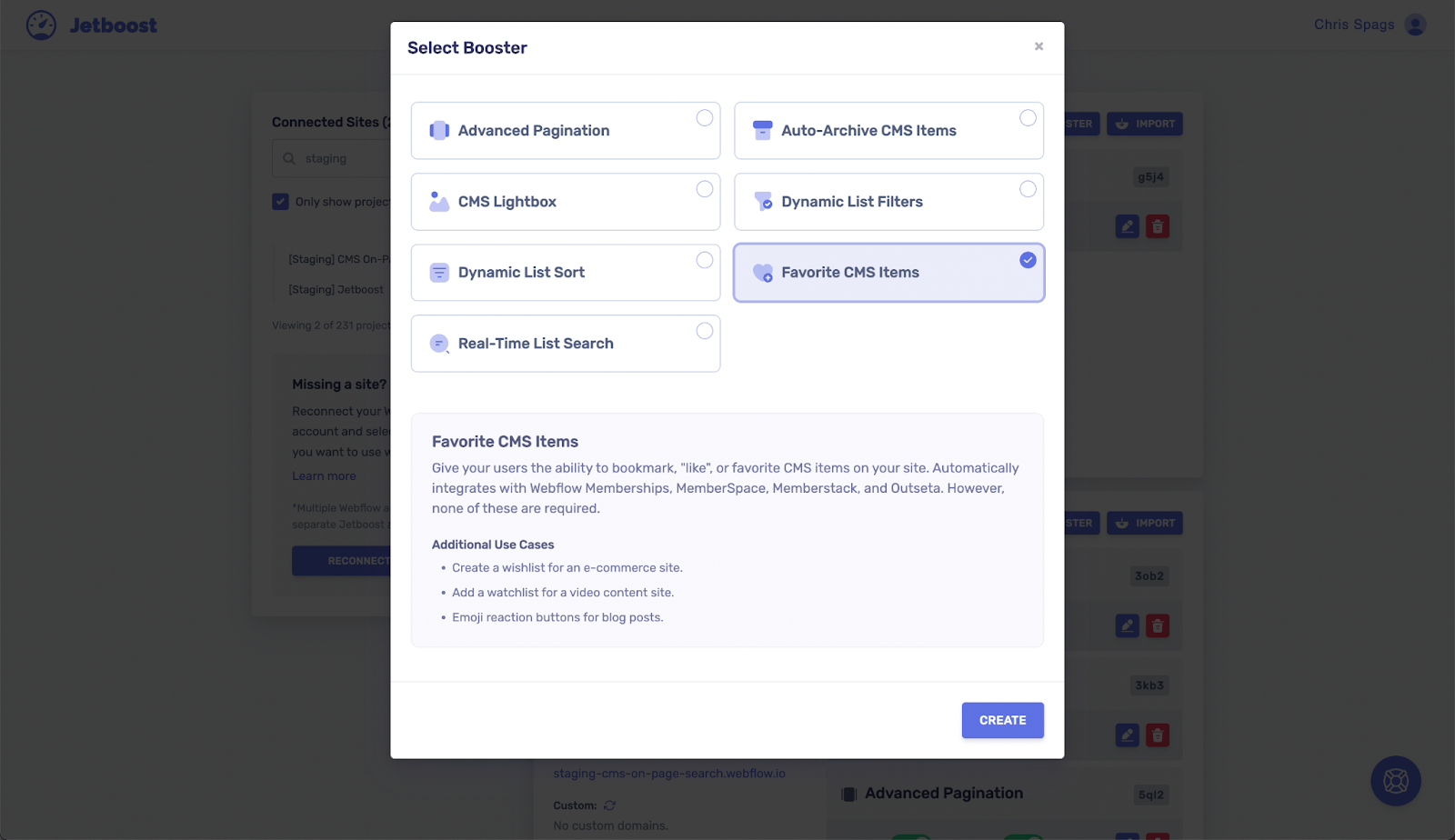
7) Add and Set Up Boosters

Now it’s time to add specific boosters like voting or favoriting:
- Click “Add Booster” and choose the type you want.
- Follow Jetboost’s instructions to select the appropriate collection and field.
8) Apply Classes to Containers
Add specific classes to your containers for everything to function correctly. For example, add the “vote container” class to the top container in your collection list item and template page for a voting system.
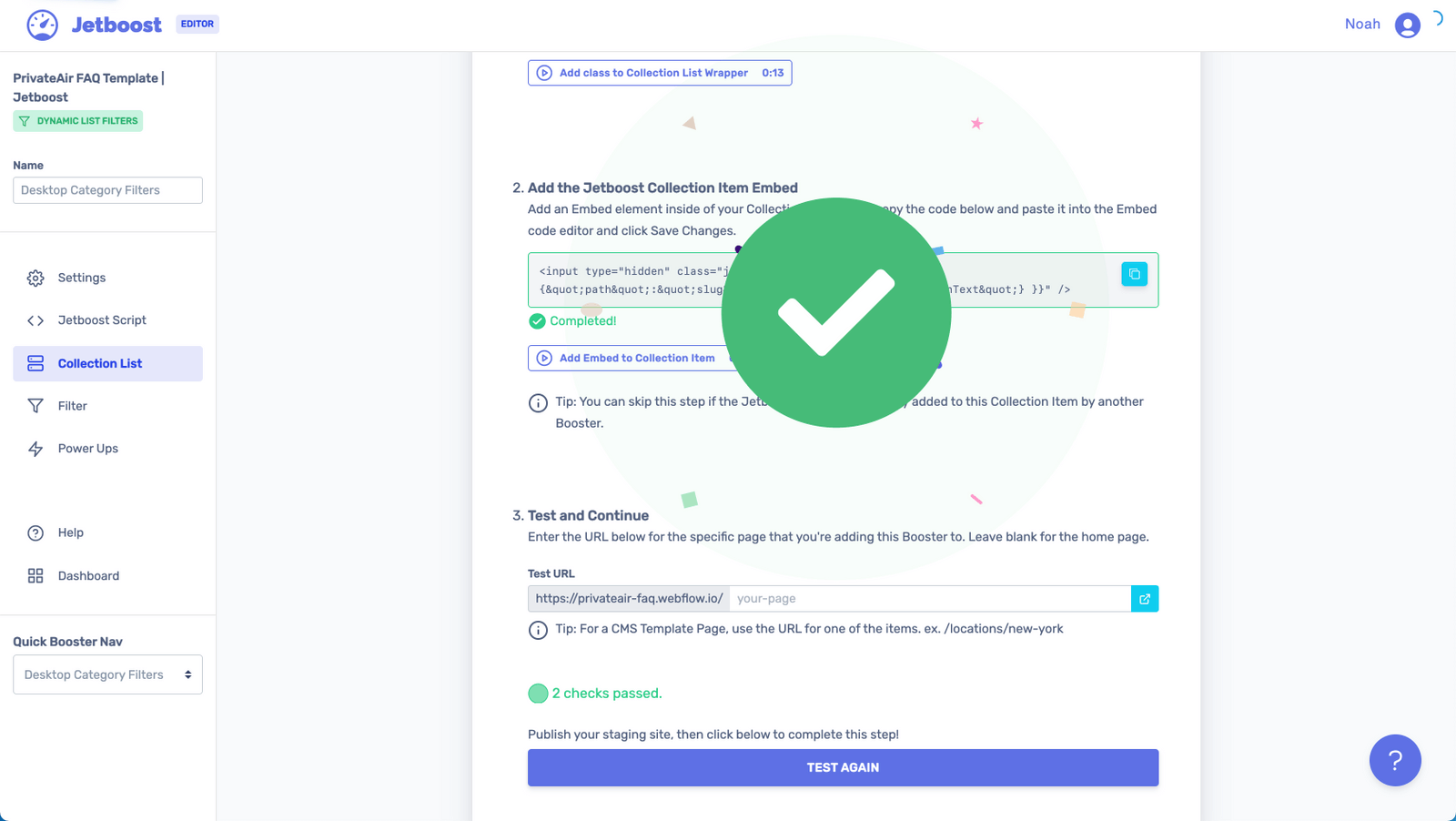
9) Check Your Setup

Before going live, test everything. Publish your site in Webflow, then run Jetboost’s tests. All green check marks mean your setup is complete. If not, review your steps to ensure everything is in place.
10) Live Updates and Publishing
Jetboost allows real-time item count updates. Follow the instructions to add appropriate classes (like “vote count”) to your text elements. After setup, publish your site in Webflow to make your new Jetboost-powered features live.
If you want to find out more, please check out Jetboost.
Effortless Jetboost Integration for Your Webflow Site
While Jetboost setup on Webflow is straightforward, it can be time-consuming for beginners or those managing multiple projects. Axiabits offers professional services to handle the entire integration process, ensuring your site is optimized and all Jetboost features work smoothly.
Our Services Include:
- Full Jetboost Setup
- Custom Booster Configuration
- Styling and Customization
- Testing and Optimization
If you want to enhance your Webflow site with Jetboost but prefer not to do it yourself, let Axiabits handle it. Contact us today to learn more about how we can help!
If you want to supercharge your Webflow site with Jetboost but would rather not tackle it alone, Axiabits is here to assist. Reach out to us today, and let’s discuss how we can make it happen for you! Ready to get started? Book Now and let’s bring your vision to life!
Conclusion
Integrating Jetboost with your Webflow site is a powerful way to boost user interactivity without complex coding. By following these steps, you can quickly add advanced features like instant search, dynamic filtering, and favoriting. Whether using a Jetboost template or starting from scratch, Jetboost makes it easy to create a more engaging and dynamic website.
Ready to upgrade your Webflow site with Jetboost? Start today and unlock new functionality for your users—or let Axiabits take care of everything for you!
Disclaimer
This post contains affiliate links, which means that if you click on one of the links and make a purchase, we may earn a small commission. This comes at no additional cost to you and helps support our blog, allowing us to continue providing quality content. We only recommend products or services that we believe will be beneficial to our readers.
Frequently Asked Questions
What is Jetboost, and why should I use Webflow?
Jetboost is a no-code that upgrades your Webflow website by introducing advanced functionalities such as real-time search, dynamic filtering, and favoriting. It’s ideal for enhancing user interactivity without the need for coding.
Do I need a Jetboost template to integrate it with Webflow?
No, a Jetboost template isn’t necessary for integration with Webflow. However, utilizing a Jetboost template can expedite the setup process since much of it will already be configured for you.
How do I confirm that Jetboost is correctly set up on my Webflow site?
Once you’ve set up your boosters, validate everything by publishing your Webflow site. Run Jetboost’s tests via the dashboard; green check marks will indicate that your setup is complete and functioning properly.
What are the subsequent steps after setting up Jetboost?
After completing the Jetboost setup and confirming functionality, go ahead and publish your Webflow site to activate the features. Keep an eye on your site for optimal performance and consider further refinements if needed.
How does Axiabits use AI to enhance your Jetboost integration?
Axiabits uses AI to automate and optimize your Jetboost integration with Webflow. We personalize user experiences, streamline tasks, and enhance site functionality with smart features like advanced search and recommendations. This approach ensures your site is more efficient, engaging, and data-driven. Ready to enhance your site? Book Now to get started with Axiabits’ expert services.







