Introduction:
One of the key elements in customizing your Webflow website is managing your fonts. Typography plays a crucial role in shaping the visual identity and user experience of your website. With Webflow’s versatile platform, adding custom fonts to your site has never been easier.
Table of Contents
Why Custom Fonts Matter:
Before we delve into the nitty-gritty of adding custom fonts, let’s briefly discuss why they’re essential. Custom fonts allow you to establish a unique identity for your brand, differentiate yourself from competitors, and enhance readability and engagement. With Webflow’s flexibility, you have the freedom to choose fonts that align perfectly with your brand personality and design vision.
Step by Step Guide about Add Custom Fonts to Webflow
In this blog post, we’ll provide you with a step-by-step guide to seamlessly integrate custom fonts into your Webflow project, elevating its design aesthetics and brand appeal.
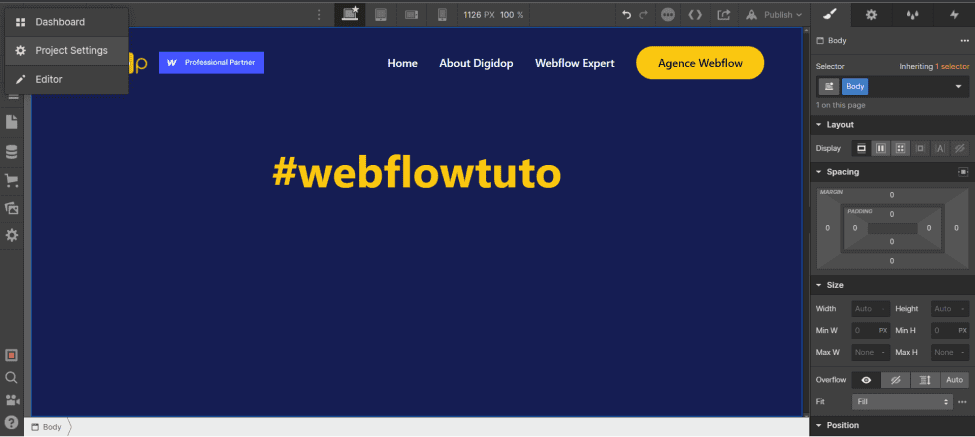
Step 1: Go to the Projects Setting of your Webflow project

In this step, you will have to go to the settings of your Webflow project. To do so, from the interface of your project, you will just have to click on the “W” on the top left and then on “Project Settings.”)

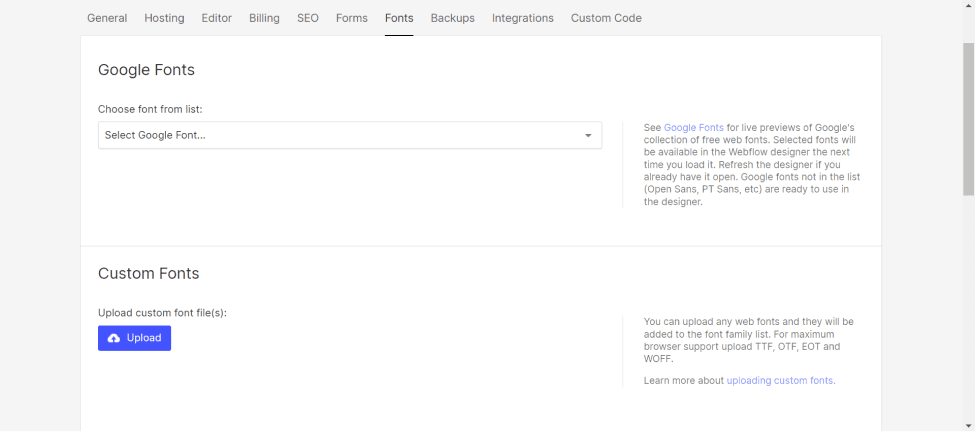
Once you have arrived at the settings page, you need to go to the “Fonts” tab.
Step 2: Selecting the Perfect Fonts:

Begin by browsing through font libraries to find the perfect typefaces for your website. Consider factors such as readability, style, and compatibility with your brand identity.
Websites like Google Fonts, Adobe Fonts, and Font Squirrel offer extensive collections of free and premium fonts to explore. Once you’ve made your selection, download the font files to your computer.
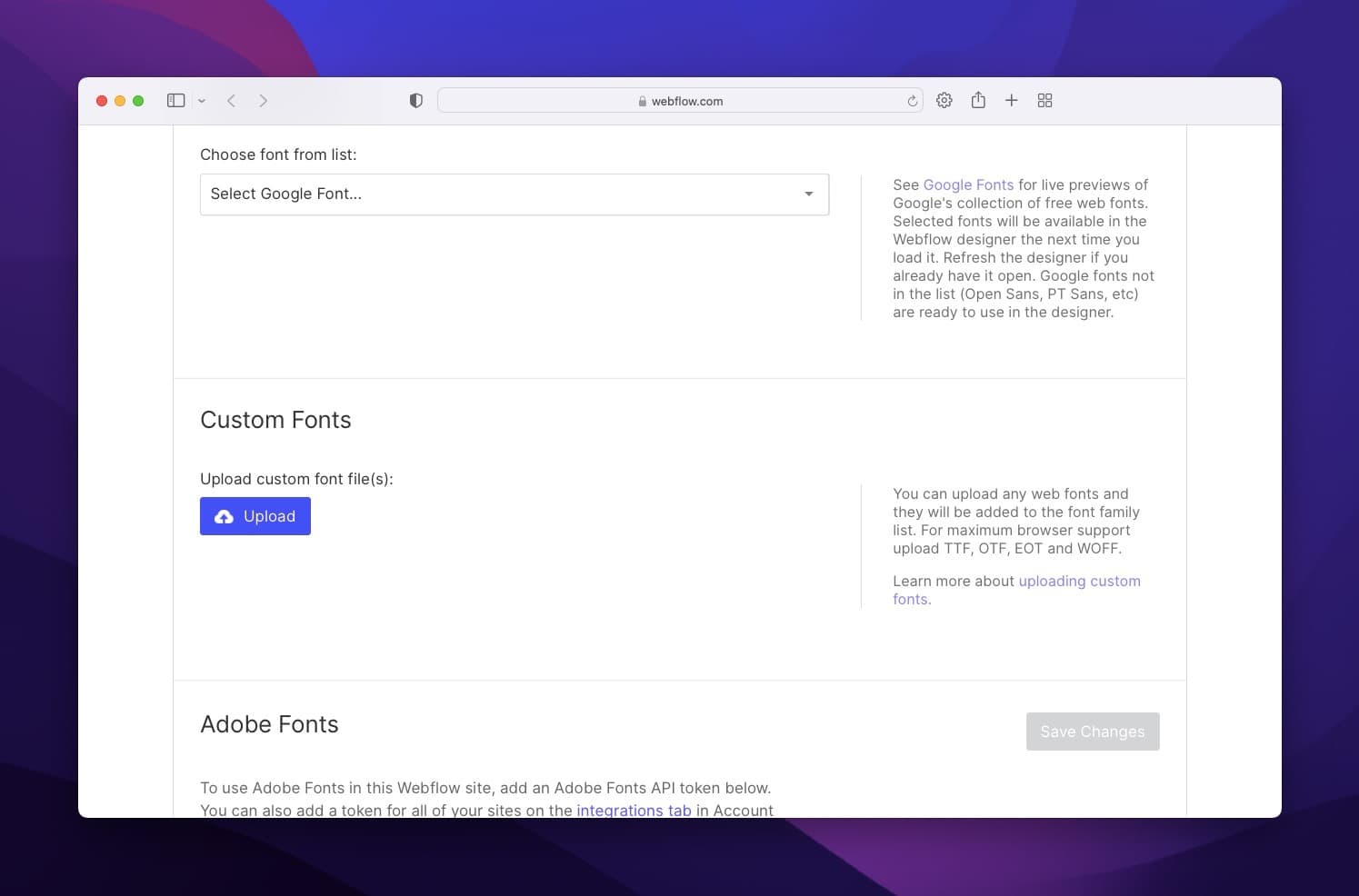
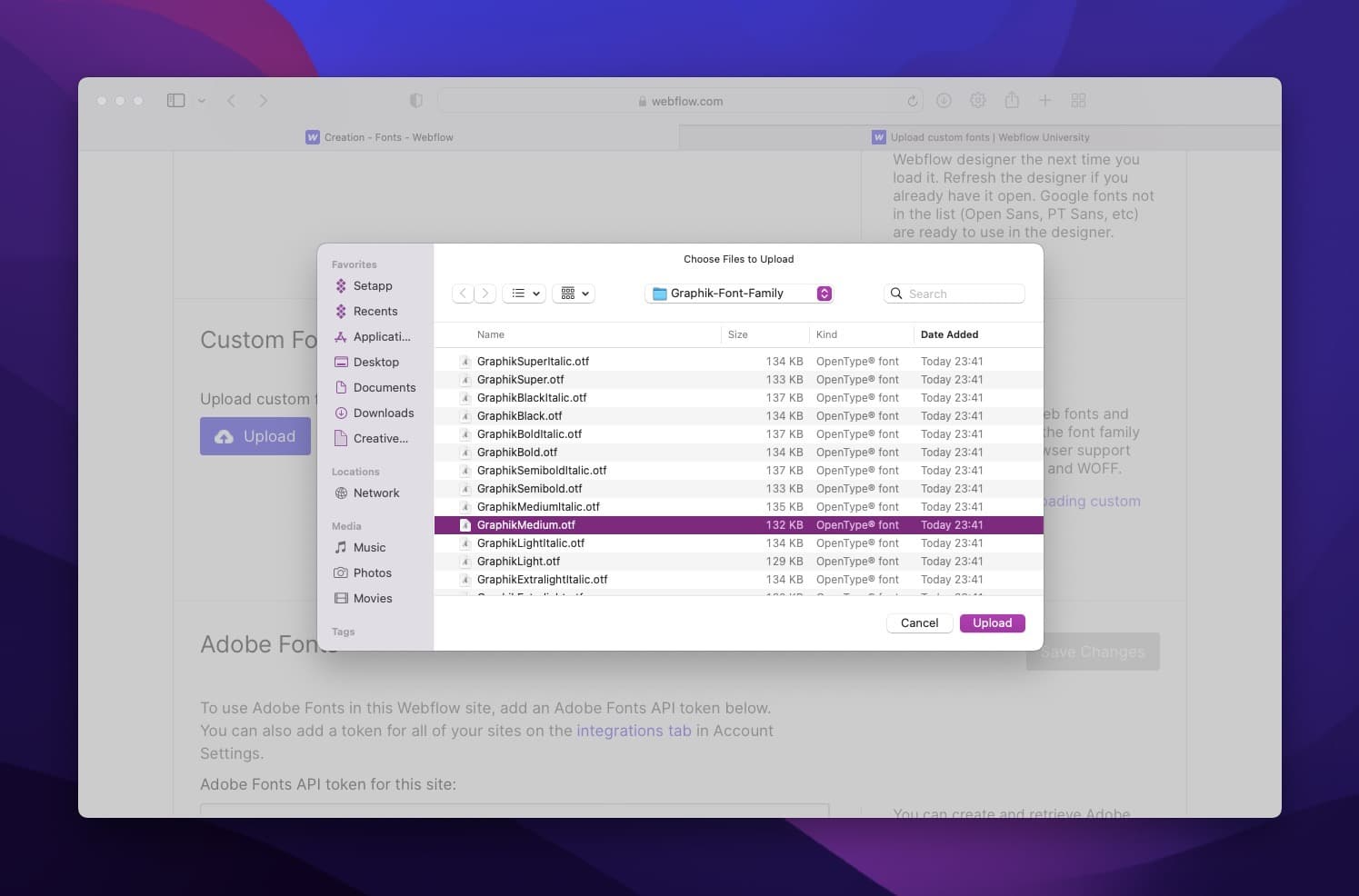
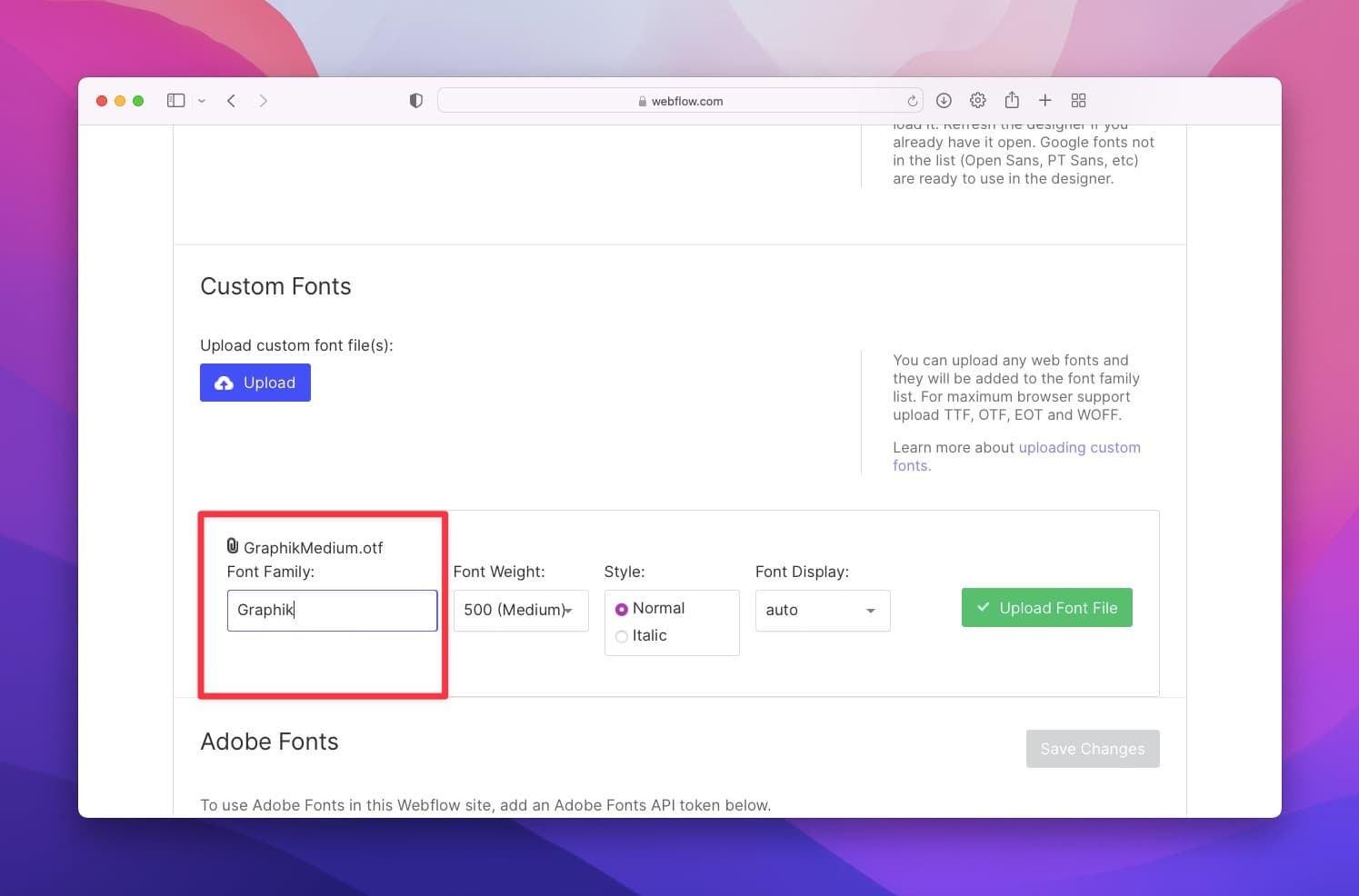
Step 3: Uploading Custom Fonts to Webflow:

With your chosen fonts in hand, it’s time to upload them to your Webflow project. Login to your Webflow account and open the project you want to customize. Navigate to the Fonts section within the project settings menu. Click on the “Add Fonts” button and upload the font files you downloaded earlier. Webflow supports various font formats like .woff, .woff2, and .otf, ensuring compatibility across different browsers.
Step 4: Applying Custom Fonts to Your Website:

Once you’ve uploaded your custom fonts, it’s time to apply them to different elements of your website. In the Webflow Designer, select the text element you want to customize, then navigate to the Typography panel. Here, you can choose your custom font from the dropdown menu and adjust additional styling options such as font size, weight, and spacing. Preview your changes in real-time to ensure they align with your design vision.
Step 5: Testing and Optimization:
Before publishing your changes, it’s essential to test your website across various devices and screen sizes to ensure optimal font rendering and responsiveness. Use Webflow’s built-in preview and responsive design tools to simulate how your custom fonts will appear on desktops, tablets, and smartphones. Additionally, consider conducting usability tests to gather feedback from real users and make any necessary adjustments for a seamless browsing experience.
The Essential Benefits of Webflow
1. Intuitive Visual Editor: One of the standout benefits of Webflow is its intuitive visual editor, which empowers users to design and customize websites without writing a single line of code. With its drag-and-drop interface and real-time preview capabilities, Webflow simplifies the web design process, making it accessible to designers of all skill levels. Whether you’re a seasoned professional or a novice, you can create stunning, responsive websites with ease, saving time and resources in the process.
2. Complete Design Control: Unlike traditional website builders that limit customization options, Webflow offers unparalleled design control. From typography and layout to animations and interactions, users have the freedom to fine-tune every aspect of their websites to reflect their unique brand identity and vision. With the ability to create custom layouts, dynamic content, and complex interactions, Webflow empowers designers to unleash their creativity and bring their ideas to life without compromise.
3. Built-in Hosting and CMS: Another key advantage of Webflow is its seamless integration of hosting and content management system (CMS) capabilities. With Webflow Hosting, users can publish their websites with just a few clicks and benefit from fast, reliable hosting infrastructure, automatic SSL certificates, and a global content delivery network (CDN) for optimal performance and security. Additionally, Webflow’s built-in CMS enables users to manage and update their website content effortlessly, whether it’s adding new pages, blog posts, or products, without the need for third-party plugins or platforms.
4. Scalability and Flexibility: Whether you’re building a simple portfolio site or a complex e-commerce platform, Webflow scales to meet your needs. Its flexible architecture and robust features cater to a wide range of projects, from small businesses and startups to enterprise-level websites. With the ability to integrate with external tools and services via APIs and custom code, Webflow provides endless possibilities for customization and expansion, ensuring that your website can grow alongside your business without limitations.
Conclusion:
By following this step-by-step guide, you can effortlessly add custom fonts to your Webflow website, enhancing its visual appeal and brand identity. Custom fonts enable you to establish a unique personality for your site, captivate your audience, and leave a lasting impression. With Webflow’s intuitive platform and powerful customization tools, the possibilities for font exploration and experimentation are endless. Embrace the opportunity to elevate your website’s design aesthetics and stand out in the digital landscape. Happy font styling!
Frequently Asked Questions
Can I still use custom fonts in Webflow in 2024?
Yes, Webflow continues to support custom fonts, allowing you to add unique typography to your websites.
How do I add custom fonts to my Webflow project?
To add custom fonts to your Webflow project, you can either upload font files directly to your project or use third-party services like Google Fonts or Adobe Fonts.
Can I upload my own font files to Webflow?
Yes, you can upload your own font files (in formats like .woff or .woff2) to Webflow. Simply navigate to the Fonts tab in your project settings and click the “Add Font” button to upload your font files.
Can I use Google Fonts or Adobe Fonts in my Webflow project?
Yes, you can easily integrate Google Fonts or Adobe Fonts into your Webflow project. Simply select the fonts you want to use from their respective libraries and add them to your project using the provided embed codes or integration options.