Creating a digital product is no longer just for developers or those fluent in code. Thanks to powerful no-code platforms like Lovable, transforming an idea into a functioning app or website has become remarkably accessible. I recently built an AI Coach website — a soft, healing space for users to receive daily support and motivation — using nothing but Lovable and a bit of strategic planning. In this blog post, I’ll walk you through the step-by-step journey, share insights, and highlight how Lovable enabled me to go from idea to product, with zero coding required.
Table of Contents
Why I Chose Lovable for My Project
Building something meaningful isn’t just about having a good idea. It’s about execution, validation, and iteration. Tools like ChatGPT are great for brainstorming, but they often leave you wondering what to do next.

That’s where Lovable comes in. It’s a no-code website and app builder powered by AI, enabling creators to bring their vision to life with plain language prompts.
👉🏻 Try Lovable here: Lovable (No Code App Builder)
Lovable takes the complexity out of product building — no need to worry about backend logic, frontend layout, or design details. If you can describe what you want, Lovable can build it.
What Is Lovable?
At its core, Lovable is an AI-powered builder that allows you to create full-stack apps using natural language. You describe your idea in a sentence or two, and Lovable turns it into:
- A functioning website/app
- Built-in backend logic
- UI and design components
- Authentication and user management
- Database schema and structure
No code. No drag-and-drop builders. Just words and AI.
Also see this: Create a Project in Lovable – Step-by-Step Guide
Step-by-Step: How I Built My AI Coach Website Using Lovable
Step 1: Plan Your App with ChatGPT
Before jumping into Lovable, I began by outlining the concept with ChatGPT. I wanted an AI-powered coach that:

- Sends daily motivational quotes
- Allows users to save favorites
- Offers gentle, positive reinforcement
- Encourages mindful routines
ChatGPT helped me flesh out this concept into an initial structure, identifying key features like user profiles, daily quote generators, and personalized coaching options.
Tip: Always start with a solid plan. The more clarity you bring to your project, the better Lovable can help.
Step 2: Create a Prompt for Lovable with ChatGPT
Instead of entering vague instructions into Lovable, I had ChatGPT generate a prompt describing the app’s purpose, functionality, and tone.

Here’s a sample of what I used:
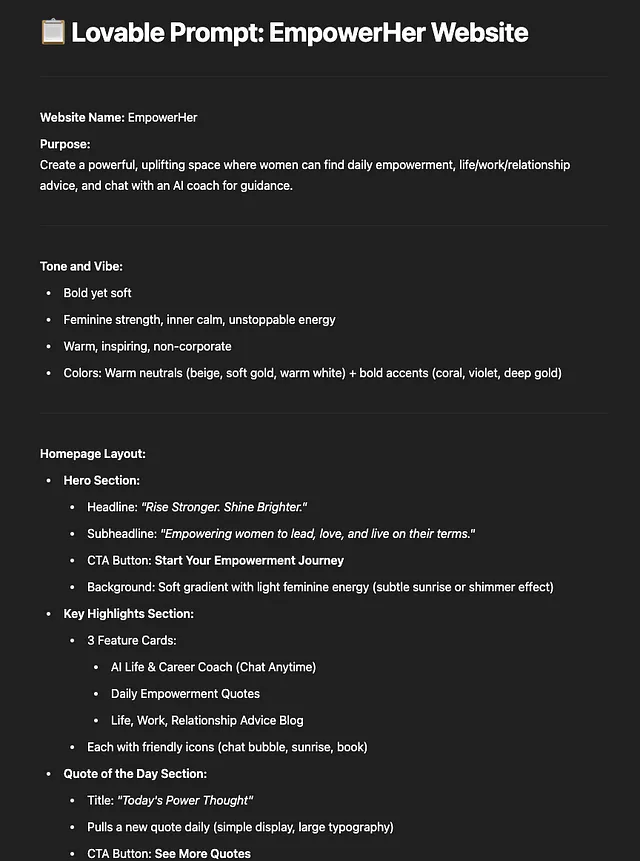
“Build a soft, healing AI coach app that allows users to receive daily quotes, save their favorites, and access motivational messages. The interface should be minimal, calming, and mobile-friendly. Include user authentication, quote history, and a light pink and pastel blue color palette.”

This detailed prompt gave Lovable everything it needed to create the foundation of my app.
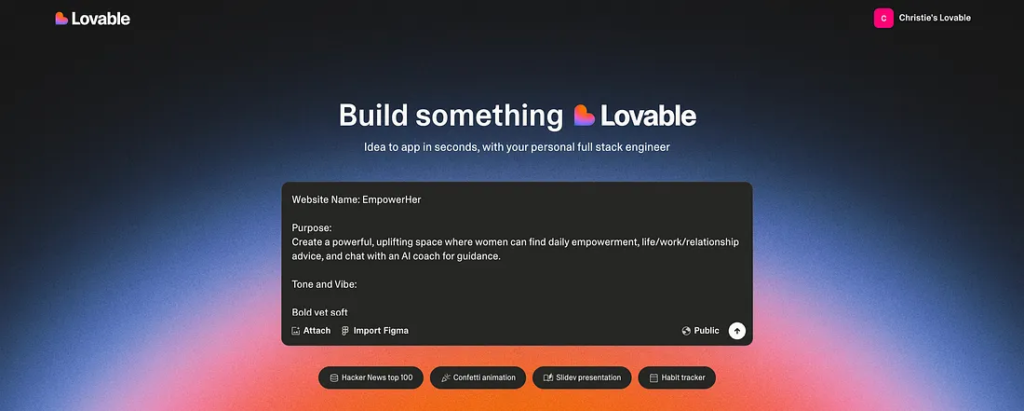
Step 3: Paste the Prompt into Lovable
I copy-pasted the prompt into Lovable’s interface, and within minutes, Lovable:

- Generated a clean UI
- Built authentication workflows
- Created backend routes
- Set up a database for storing quotes and user preferences
💡 Pro tip: You can upload reference images or design inspiration alongside your prompt to influence visual design more accurately.
Ready to try it yourself? Build your app with Lovable
Step 4: Refine the App with Lovable’s Chat Agent
Lovable isn’t a one-and-done builder. It’s interactive — think of it as having an AI developer and designer on-call.
Once my base app was generated, I began chatting with Lovable to make refinements:
- “Change the background to a light gradient.”
- “Add a daily quote carousel.”
- “Include a favorites tab.”
- “Make the save button heart-shaped.”
Each request was implemented almost instantly. Lovable’s chat agent helped me easily iterate and polish the app.



With the latest version — Lovable 2.0 — the platform now includes:
- Chat Mode Agent: Your AI assistant for feature requests and debugging
- Dev Mode: For directly editing the code if needed
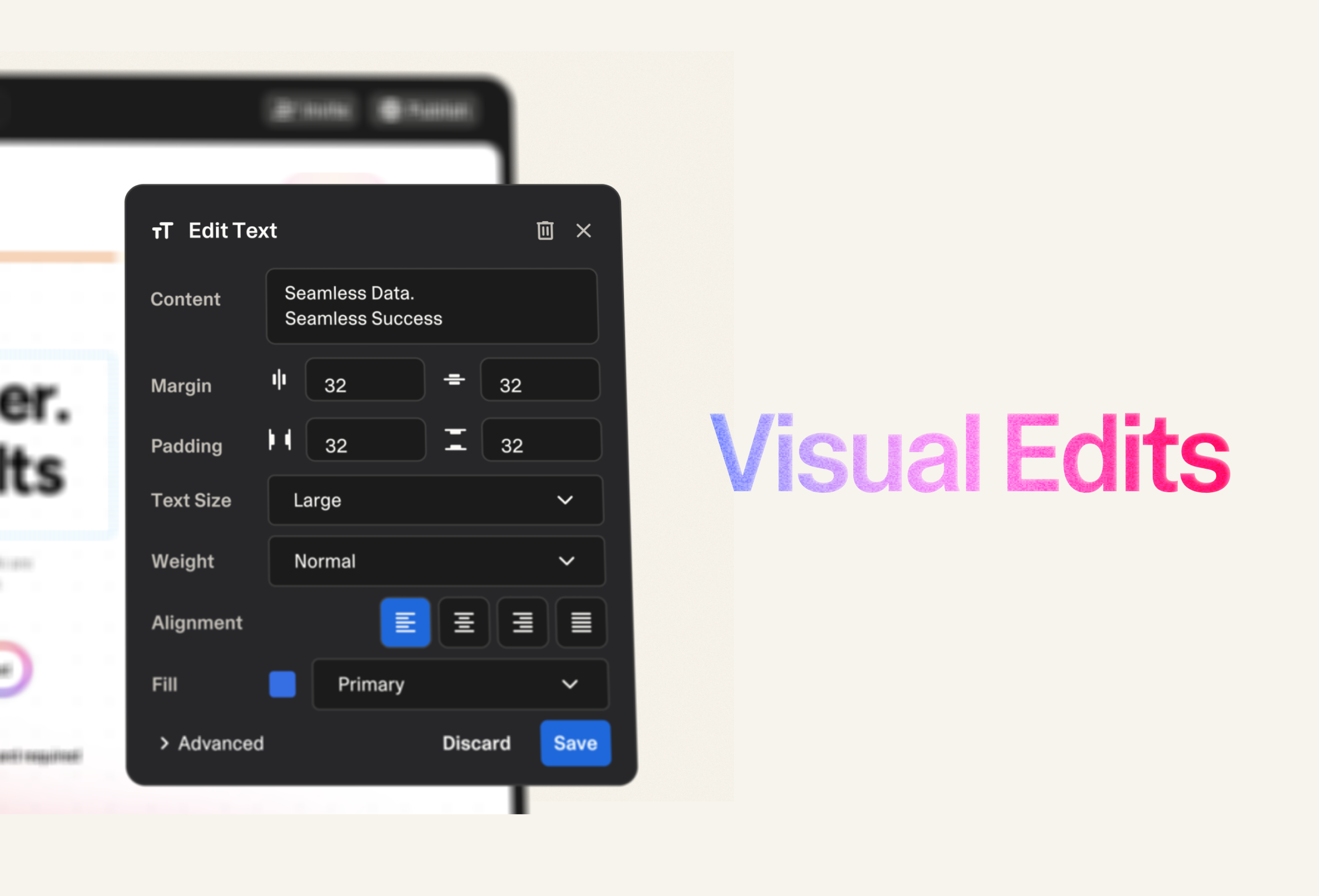
- Visual Edits: Adjust fonts, colors, margins, and layout visually
Publish and Share
Once I was happy with the design and functionality, I clicked “Publish” — and Lovable instantly gave me a live, shareable URL.
No hosting setup. No server management. No domain configuration headaches.
👉🏻 You can even buy and connect a custom domain directly inside Lovable now!
Want to build your app? Start with Lovable now
No Idea Where to Start? Use Buildpad
If you’re unsure what kind of app to build, I highly recommend Buildpad. It’s like an AI co-founder that helps you ideate, plan, and validate product ideas in a strategic, structured way.
You describe your general interests or pain points, and Buildpad helps you uncover potential app ideas, complete with competitor analysis and user flow suggestions.
Learn more from my journey here:
How to Add Custom Knowledge to Your Project 2025 (Lovable)
What I Learned from the Process
This was one of the most exciting no-code projects I’ve ever worked on, and here are a few of my biggest takeaways:
1. You Don’t Need to Code to Create Something Beautiful
Lovable bridges the gap between creativity and execution. You bring the idea — it builds the app.
2. Start Small
Your Minimum Viable Product (MVP) doesn’t have to be perfect. It just has to work. Lovable makes it incredibly fast to test ideas and launch early.
3. Simplicity is a Superpower
Users love clean, intuitive interfaces. Lovable naturally guides you toward user-friendly designs.
4. Trust Your Creative Instincts
Lovable supports heart-led building. You can ask it to “make the UI feel softer” or “add a calming animation” — and it just gets it.
Lovable Made It Possible for Me
This wasn’t just a tech experiment — it was a meaningful project for me.
Creating a supportive AI coach app felt personal, and Lovable gave me the space to build something soft, healing, and useful, without being overwhelmed by code.
If you have a dream, a vision, or even just a spark of an idea, Lovable can help you turn it into reality.
Get started here: Try Lovable
Launch Your AI Product Faster with Expert No-Code Development Support
If you’re interested in launching your AI-based product but want expert help getting started, Axiabits offers no-code development services tailored to entrepreneurs, agencies, and startups.
From AI integrations to no-code MVPs, we help you go from idea to launch — fast.
👉 Book now and let’s get started!
Final Thoughts: Your Turn to Build
If you’ve been sitting on an idea, unsure where to begin, this is your sign. Don’t wait for the perfect time or learn an entire tech stack before building.
Use tools like Lovable to test, iterate, and evolve your ideas into real apps. You never know what magic you’ll create until you start.
Disclaimer
This article features affiliate links, which indicates that if you click on any of the links and make a purchase, we may receive a small commission There’s no extra cost to you and it aids in supporting our blog, enabling us to keep delivering valuable content. We solely endorse products or services that we think will benefit our audience.
FAQ – Everything You Need to Know
What is Lovable and how does it work?
Lovable is a no-code app and website builder that uses AI to turn natural language prompts into fully functional applications. You simply describe what you want to build in plain English, and Lovable generates the frontend, backend, database, and even authentication — no coding required.
Do I need any technical knowledge to use Lovable?
No. Lovable is designed for non-technical users. As long as you can describe your app idea clearly, Lovable’s AI will handle the complex tasks of development and design for you.
What kind of apps can I build with Lovable?
You can build a wide range of apps, including AI coaching tools, productivity apps, dashboards, journaling platforms, quote generators, and more. If you can describe it, Lovable can help you bring it to life.
Is Lovable free to use?
Lovable offers limited free daily credits for building apps. To get the most value, it’s recommended to prepare your app prompt ahead of time so you can use your credits efficiently. Paid plans are available for more usage and advanced features.
How do I improve the quality of my app design in Lovable?
You can attach images, wireframes, or visual references to your prompt to help Lovable better understand your design preferences. You can also use the visual editor to make stylistic changes after the initial build.