Are you dreaming of launching your website but feel stuck because you don’t know how to code? You’re not alone. Thankfully, with Webflow, building a professional website without writing a single line of code has never been easier. Whether you’re starting a personal blog, launching a portfolio, or creating a landing page for your business, Webflow empowers you to do it all visually. Build your first website without coding using Webflow! Follow this step-by-step design guide, customize, and launch your site with ease.

In this comprehensive guide, we’ll show you step-by-step how to build your first website using Webflow — no HTML, CSS, or JavaScript knowledge required. Want to build stunning websites without writing code? Try Webflow for free and experience the power of visual development. Perfect for designers, creators, and entrepreneurs! Looking to add depth and structure to your Webflow layouts? Learn how to Create 3D Perspectives & Organize Content in Webflow to make your designs more interactive and visually engaging.
Table of Contents
What is Webflow?
Webflow is a powerful no-code website builder that combines the flexibility of front-end design tools like Figma with the functionality of traditional web development platforms like WordPress. It allows you to visually design, build, and launch responsive websites, all from an intuitive browser-based interface.
Key features include:
- Visual drag-and-drop interface
- Responsive design controls
- CMS (Content Management System) for dynamic content
- Built-in hosting and SEO tools
- Animation and interaction tools
Why Choose Webflow for Your First Website?
If you’re a beginner, Webflow offers the perfect balance of control and simplicity. Here’s why it stands out from other no-code platforms:
- Design Freedom – Unlike template-bound platforms, Webflow gives you pixel-perfect control.
- Built-in CMS – Easily manage dynamic content like blog posts, portfolios, or listings.
- No Plugins Needed – Everything from SEO to animations is natively built-in.
- Hosting Included – Fast, secure, and reliable hosting is part of the package.
- Scalable – Webflow grows with your business, from small sites to enterprise-level apps.
Design stunning, responsive websites without code. Join Webflow now and start building your site the no-code way — it’s fast, flexible, and free to start!
Step-by-Step: Build Your First Website Without Coding in Webflow
Let’s walk through the process of creating your first website from scratch using Webflow.
Step 1: Sign Up for a Free Webflow Account

Visit Webflow.com and click Get Started. Sign up with your email or Google account. Once you’re in, you’ll be taken to the Webflow dashboard where you can start a new project.
Step 2: Start a New Project
Click on “+ New Site”. You can choose from:
- A blank canvas (for full creative control)
- A pre-built template (great for beginners)
We recommend starting with a template to get a feel for how Webflow works.
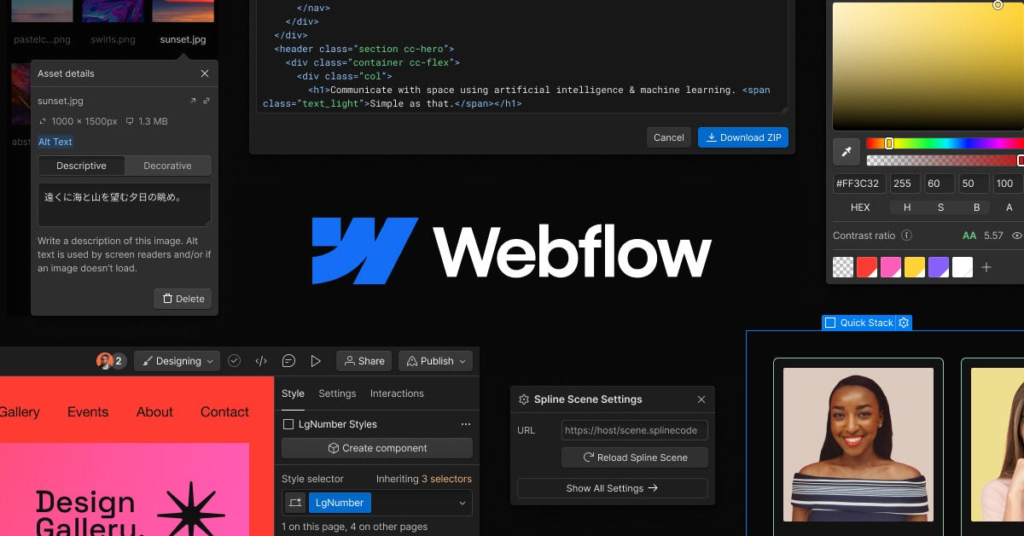
Step 3: Understand the Webflow Designer Interface
The Webflow Designer is where the magic happens. Here’s a breakdown of key panels:
- Navigator: View your page structure (like folders in a file system)
- Style Panel: Add margins, padding, fonts, colors, and more
- Elements Panel: Drag elements like headings, images, and buttons
- Pages Panel: Manage and create different website pages
- Assets Panel: Upload and manage your images or icons
Spend a few minutes exploring — the layout is beginner-friendly yet incredibly powerful.
Step 4: Add Your Branding and Layout
Start customizing your template (or blank site) with your brand:
- Replace Text: Click on headings and paragraphs to update your content
- Update Images: Replace placeholder images with your own
- Customize Fonts/Colors: Use the Style Panel to apply your brand’s font and color palette
- Use Containers and Sections: Organize your site into neat, responsive blocks
Tip: Stick to a simple layout at first. A good structure for beginners is:
- Hero section (logo, heading, call-to-action)
- About section
- Services or portfolio
- Testimonials
- Contact section
Step 5: Create Multiple Pages (Home, About, Contact, etc.)
Click the Pages icon, then “+ Add Page”. Create core pages:
- Home
- About
- Services or Portfolio
- Contact
Use the Navigator to duplicate sections or reuse layouts across pages for consistency.
Step 6: Add Interactions and Animations (Optional)
Want to make your site feel dynamic and modern?
Webflow’s Interactions Panel lets you:
- Create scroll animations
- Add hover effects to buttons or images
- Trigger animations on page load
No coding required — just select the element, choose an interaction, and preview it live. Whether it’s a landing page or a full CMS build, join Webflow now to take control of every detail — visually.
Step 7: Make It Responsive
Webflow automatically creates responsive breakpoints for:
- Desktop
- Tablet
- Mobile Landscape
- Mobile Portrait
Switch between breakpoints in the top bar and tweak layouts for each device.
Pro Tip: Use Flexbox or Grid to create responsive layouts easily without breaking your design.
Step 8: Set Up SEO and Meta Details
Go to Page Settings (gear icon next to each page) and:
- Add a Page Title
- Write a Meta Description
- Customize Open Graph (OG) settings for social sharing
Under Site Settings, you can also:
- Set a favicon
- Connect Google Analytics
- Set up custom code (if needed)
SEO is built-in and user-friendly in Webflow.
Step 9: Preview and Test Your Website
Click the eye icon in the top bar to preview your site. Check:
- Links
- Animations
- Mobile responsiveness
- Content spacing
You can also share a read-only link with friends or team members for feedback.
Step 10: Publish Your Website
Click “Publish” in the top right corner.
You can publish to:
- A free Webflow.io subdomain (e.g., mysite.webflow.io)
- A custom domain (connect via Site Settings)
If you want a professional look, use a custom domain like yourbrand.com.
Need hosting for your site? Hostinger offers fast, secure, and affordable plans — perfect for beginners. Get up to 75% off with this exclusive link! Want to host videos on your Webflow site without slowing it down? Check out our guide on Webflow Video Hosting Using Vidzflow — a simple way to embed high-quality videos with fast load times and full design control.
Bonus: Use Webflow CMS for Dynamic Content
If your site needs dynamic content like blogs, portfolios, or job listings, use Webflow CMS.

Here’s how:
- Click CMS in the left sidebar
- Add a Collection (e.g., Blog Posts)
- Define fields (title, image, summary, etc.)
- Design a CMS template page
- Bind CMS data to the elements
You can now manage and publish content just like WordPress — but visually and without plugins.
Get Expert Help to Build or Customize Your Webflow Site — No Code Needed
Need help customizing your Webflow site? At Axiabits, we specialize in building high-performance, no-code Webflow websites — from landing pages to full CMS builds.
We can help you:
- Set up your site from scratch
- Customize templates to match your brand
- Add filters, search bars, animations, and CMS integrations
- Connect forms, CRMs, and external tools
Book now and let’s get started!
Final Thoughts: Why Webflow is the Best Choice for Beginners
If you’ve been held back by not knowing how to code, Webflow breaks those barriers. It’s the perfect platform for creatives, entrepreneurs, marketers, and startups who want:
- Total design control
- Zero code dependency
- Fast and reliable hosting
- Scalable CMS functionality
By following the steps above, you can build a beautiful, functional website that looks like it was made by a professional — all without writing a single line of code. Looking for a better way to design websites? Webflow combines design, CMS, and hosting into one seamless platform. Create your first project in minutes!
Disclaimer
This article features affiliate links, which indicates that if you click on any of the links and make a purchase, we may receive a small commission There’s no extra cost to you and it aids in supporting our blog, enabling us to keep delivering valuable content. We solely endorse products or services that we think will benefit our audience.
Frequently Asked Questions
Is Webflow good for beginners?
Yes! Webflow offers a learning curve, but it’s very intuitive for beginners and provides excellent documentation and templates to help you start.
Can I build a Webflow website for free?
You can build and publish your site on a Webflow.io subdomain for free. To use a custom domain, you’ll need a paid plan.
Do I need to know coding to use Webflow?
No. Webflow is completely no-code. You can build everything visually, but you can also add custom code if you ever need to.
What kind of websites can I build with Webflow?
You can build blogs, portfolios, landing pages, SaaS websites, and even eCommerce sites using Webflow.
Does Webflow offer hosting?
Yes, Webflow includes high-speed hosting, SSL, CDN, and backups in all site plans.