Introduction
As marketing teams increasingly embrace Webflow as their go-to platform for building and managing websites, the demand for advanced, no-code solutions continues to grow. Webflow’s native features, while powerful, sometimes fall short when it comes to more complex needs like dynamic content filtering. For companies managing hundreds of blog posts or case studies, filtering content becomes essential to provide users with a seamless browsing experience.
In this blog, we’ll explore how to create a CMS filter system in Webflow using Finsweet’s no-code tools. By the end, you’ll have a fully functioning filter system that enhances your content organization without the need for complex coding knowledge. Looking to register a domain for your website? Hostinger offers reliable and affordable domain registration with top-notch customer support.
Also, Secure your domain today and start building your online presence with ease! Get your domain on Hostinger now and bring your ideas to life!
Table of Contents
The Growing Need for Webflow CMS Filters
Many companies are migrating to Webflow for its user-friendly CMS, which allows them to push out new content faster and more efficiently. However, as the volume of content increases, such as when a company has over 500 blog posts, visitors may need help finding exactly what they are looking for. Webflow currently does not offer a built-in filtering system to sort blog posts by categories or tags with a simple button press.
This is where no-code tools like Finsweet Attributes come into play. Finsweet enables users to create dynamic CMS filtering systems without requiring any JavaScript skills. Their robust library of over 35 no-code solutions has empowered Webflow developers to add previously unattainable functionalities to their websites.
Why Use Finsweet for Webflow CMS Filtering?
Finsweet is a prominent Webflow agency, renowned for its advanced no-code solutions, especially its Attributes by Finsweet library. The agency, led by CEO Joe Krug, has helped build a strong community around no-code development. The attributes library boasts over 200 million page loads monthly and offers a comprehensive suite of no-code options to enhance Webflow projects.
Among these solutions, Finsweet’s CMS Filter allows users to create sophisticated filtering systems for their CMS collections—whether for blog posts, case studies, or products.
What is a Webflow CMS Filter?
The Webflow CMS Filter solution by Finsweet empowers developers to build advanced filter systems for sorting various CMS collections. You can categorize content by tags, categories, or any custom field. Since it’s a no-code solution, you can integrate the CMS filter into your Webflow project without writing a single line of JavaScript.
Here’s a quick overview of how to create a filter system:
- Create CMS collections for blogs and categories.
- Add a collection list to the project.
- Add a form element to the project (the CMS filter works with form inputs).
- Copy-paste attribute values from Finsweet documentation.
Now let’s dive into the step-by-step process of creating a Webflow CMS filter system.
Step-by-Step Guide to Creating a Webflow CMS Filter System
Before getting started, ensure that your Webflow project has the necessary CMS collections set up. For example, create a collection for blog posts and a separate collection for categories. This will be the foundation for your filter system. Learn more about Webflow CMS and see how it can simplify your content management while giving you full control over your website’s design and functionality.
1. Set Up CMS Collections
- Create a CMS collection for your blog posts, case studies, or any other content.
- Create a CMS collection for categories (e.g., blog categories).
- In your blog post collection, add a reference field to link it with the category collection. This step allows you to associate each blog post with a specific category.
- Make sure both collections are populated with relevant content before implementing the filter.
2. Add the Collection List to Your Webflow Page
Once your collections are set up, you’ll need to display them on your Webflow page. Here’s how to do it:
- Drag a Collection List element onto the canvas.
- Double-click to bind the collection list to your main CMS collection (e.g., Blog).
- Style the collection list and individual items according to your website’s design. Make sure to add a text block that connects to the category reference field you created earlier. This is crucial for linking the filter with the category.
Now that you’ve successfully implemented a CMS filter system, why not enhance your site further with dynamic sliders? Check out our guide on how to Build CMS Sliders in Webflow with Finsweet Components to take your Webflow projects to the next level.
3. Add a Form for the CMS Filter
Finsweet’s CMS filter relies on Webflow’s form elements to function, so you’ll need to add a form to your page. The filter works with checkboxes, radio buttons, or any form element placed within a form block.
- Drag a Form Block element onto your canvas. You can delete its default content and add new elements.
- Inside the Form block, add a Collection List and connect it to your category collection.
- Within the Collection Item, add a checkbox or radio button that will act as the filter option.
Webflow CMS filter systems by Finsweet work with the Webflow form element. All form elements must be placed within the form div for the filters to work. If you’re also interested in implementing sliders alongside your filtering system, our Step-by-Step Guide: Building a Dynamic Slider with Webflow CMS for Your Website will walk you through the process.
4. Apply Finsweet Attributes
Now that your page is set up, the next step is to apply custom Finsweet attributes to the elements. This process involves copy-pasting specific attributes to various components.
- Add attributes to the collection list:
- Attribute Name: fs-cmsfilter-element
- Attribute Value: list
- Paste these attributes into the Collection List, not the Collection List Wrapper.
- Add attributes to the form:
- Attribute Name: fs-cmsfilter-element
- Attribute Value: filters
- Apply these attributes to the Form component or its child elements. Both approaches will work.
- Add attributes to text blocks:
- Attribute Name: fs-cmsfilter-field
- Attribute Value: A unique identifier for the category field.
- Apply this attribute to both the form label (e.g., the checkbox label) and the text block inside your collection list that contains the category reference.
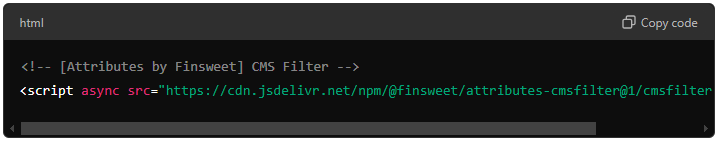
5. Add the Finsweet CMS Filter Script
Finally, to make the filtering system functional, you’ll need to include Finsweet’s CMS filter script. Add the following code to the <head> section of your Webflow project:

This script will activate the filter and ensure that your CMS content updates dynamically based on the filter options users select.
Now comes the fun part! Check out Finsweet CMS Filter to get started with dynamic filtering options for your project.
Tips for Advanced Customization
Once you’ve implemented the basic filter system, you can explore Finsweet’s extensive documentation for more customization options. The CMS filter solution supports a wide variety of configurations, allowing you to filter content by multiple fields, such as tags, authors, or custom metadata.
If you need additional filter types, such as range sliders or dropdowns, Finsweet provides code snippets and examples that you can copy-paste to achieve more complex functionalities.
Expert Webflow Integrations & No-Code Solutions for a Powerful Online Presence
At Axiabits, we are experts in creating seamless Webflow integrations and no-code solutions to help businesses elevate their online presence. Whether you’re looking to implement advanced filtering systems, build dynamic websites, or streamline content management, our team is here to assist you. Our primary goal is to enhance user experiences by offering tailored solutions using Webflow for different types of websites, such as eCommerce and content-focused sites.
- Webflow CMS filtering systems
- Dynamic content integration
- Custom no-code solutions using Finsweet Attributes
- Webflow development and design
Our goal is to help you get the most out of your Webflow project with efficient, user-friendly, and scalable solutions. Book now and let’s get started!
Conclusion
By following these steps, you’ve successfully created a Webflow CMS filter system using Finsweet’s no-code Attributes library. While it may seem overwhelming at first, the process becomes easier with practice. Whether you’re working on a blog, portfolio, or product catalog, Finsweet’s filter solution will allow you to organize and display content dynamically, improving your website’s usability and enhancing the visitor experience.
Need help with implementing more advanced filtering systems on your Webflow site? Sign up for Webflow today to get access to a powerful platform that’s perfect for dynamic and scalable websites.
Disclaimer
This article features affiliate links, which indicates that if you click on any of the links and make a purchase, we may receive a small commission There’s no extra cost to you and it aids in supporting our blog, enabling us to keep delivering valuable content. We solely endorse products or services that we think will benefit our audience.
Frequently Asked Questions
What is a Webflow CMS filter system?
A Webflow CMS filter system allows you to organize and filter your content, such as blog posts or portfolio items, making it easier for users to find specific information on your site. By using filters, you enable visitors to sort content based on categories, tags, or other custom fields within your CMS.
Can I create a CMS filter system in Webflow without coding?
Yes! With Finsweet’s no-code solution, you can easily implement a CMS filter system without writing a single line of code. Finsweet’s Attributes library provides all the tools you need to set up dynamic filtering using simple steps.
What kinds of filters can I create with Finsweet Attributes?
You can create various types of filters, such as checkboxes, radio buttons, and dropdowns, allowing users to filter your CMS content based on categories, tags, or other criteria. The possibilities for customization are vast.
Do I need to know JavaScript to implement this filter system?
No, you don’t need any JavaScript knowledge to implement the CMS filter system. Finsweet’s Attributes are designed specifically for no-code developers and are easy to set up within Webflow.
Can I use multiple filters in my CMS filtering system?
Yes, Finsweet allows for multiple filter types to work together. This means you can enable users to filter content by multiple criteria simultaneously, such as categories, tags, or other custom fields.
How can Axiabits help me create a CMS filter system in Webflow?
We can assist in setting up a fully functional CMS filter system using Finsweet Attributes or other no-code solutions. Our team will handle everything, from creating the necessary CMS collections to integrating filters into your Webflow project, ensuring the system is responsive and user-friendly. Book now and let’s get started!