Creating a website might seem overwhelming, especially when dealing with file translations across various platforms. This post presents a detailed, step-by-step manual on effortlessly converting your Figma designs into fully operational Webflow applications. The guide provides explicit instructions, leading you through the entire conversion process—from exporting components to seamlessly integrating them into Webflow.
With the assistance of this guide, transferring your designs from Figma to Webflow will be trouble-free. You’ll first grasp the essentials of what Figma and Webflow are and understand the significance of distinguishing between them.
Table of Contents
If you’re looking for a suitable approach to incorporate your Figma designs into Webflow in 2024, here are the steps I recommend.
Import Figma Designs to Webflow
Before you import your Figma design into Webflow, ensure you’ve completed two essential requirements:
- Have a Webflow account ready, as this is where your Figma asset will be imported.
- Ensure you can access the Figma design asset files you intend to transfer to Webflow.
Now, let’s move forward and begin the step-by-step tutorial on importing Figma to Webflow, assuming you’ve fulfilled these conditions.
Guidelines for Transforming Figma Designs into Webflow
Find yourself with a Figma design that needs to be constructed or converted into Webflow and is unfamiliar with the conversion process. This step-by-step guide will be immensely beneficial. Let’s commence the process of converting Figma to Webflow without delay.
Step 1: New Webflow Project Creation
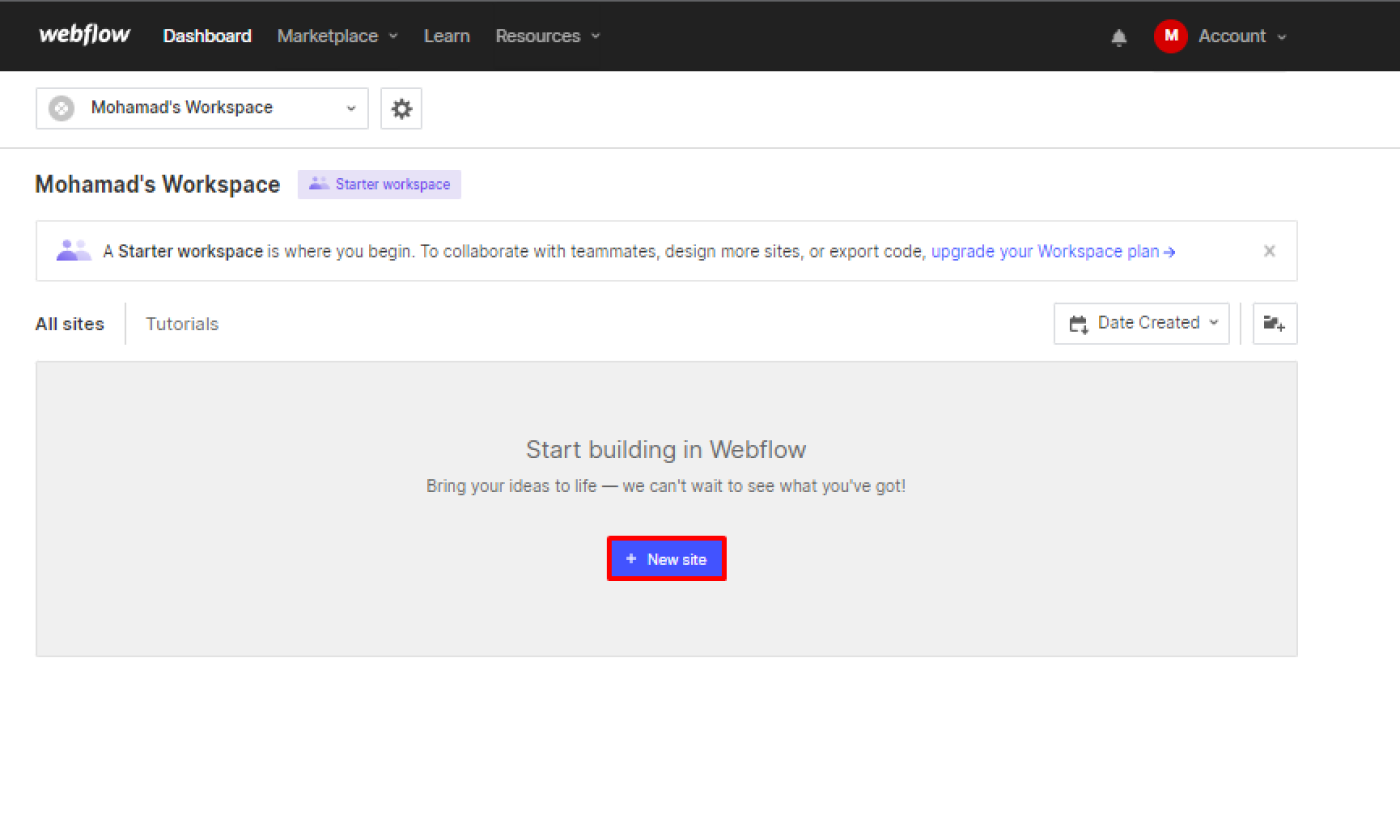
Before you can begin building a website, creating a new project in Webflow is essential. Locate the blue “+ New Site” button on the top right side of your Webflow dashboard and click on it. Once the project is established, you can start constructing the website from scratch.

Suggestion: Establish a dedicated directory or folder for your project to maintain organization. Consider creating a main folder with subfolders for individual projects, especially if you plan to work on multiple websites using Webflow. When exporting design assets from Figma, you can adopt a similar organizational structure used by Figma.
Creating folders and subfolders may be unnecessary if your Figma project already includes a well-defined style guide. Let’s assume your Figma project lacks a specified style guide for this discussion.
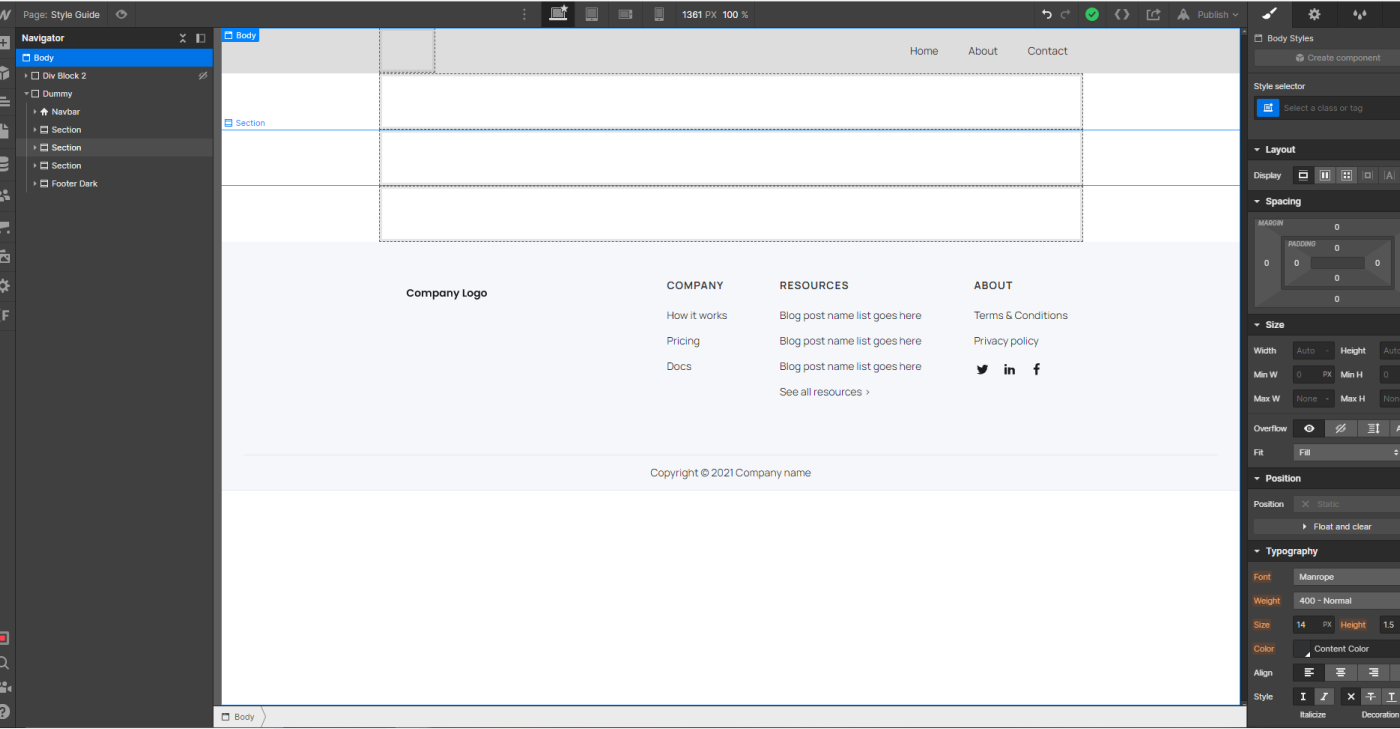
Step 2: Selecting Your Personal Style/Global Styles
After initiating a new website, the subsequent step involves crafting your style guide or global styles. This pertains to fundamental elements for your website, encompassing headers, spacing, link appearances, colors, font styles, and paragraph styles. Establishing a global style guide diminishes the need for frequent alterations on specific pages or blocks. Moreover, it guarantees a consistent appearance across all pages of your website.

To create a global style, follow these steps:
- Obtain a basic style guide or HTML tag template from Webflow by copying or cloning it.
- Paste the duplicated template onto a separate page within the main project folder of the website.
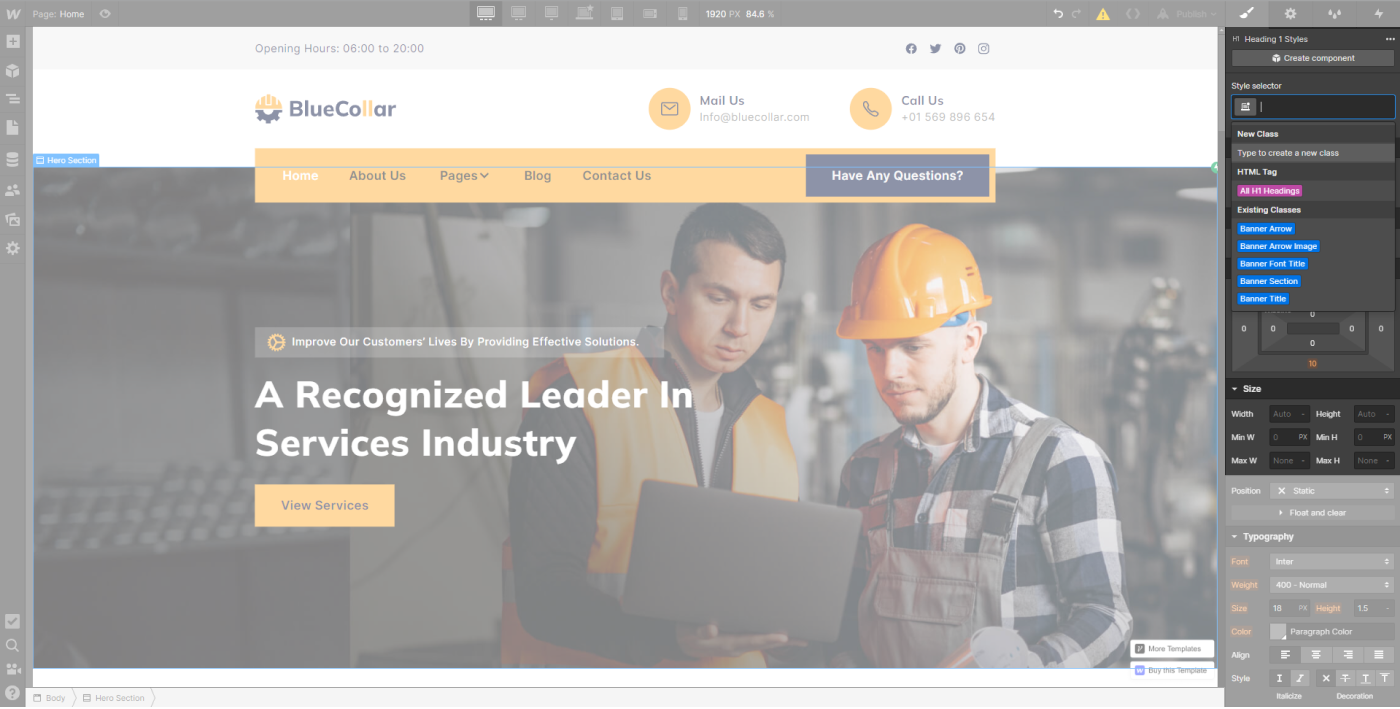
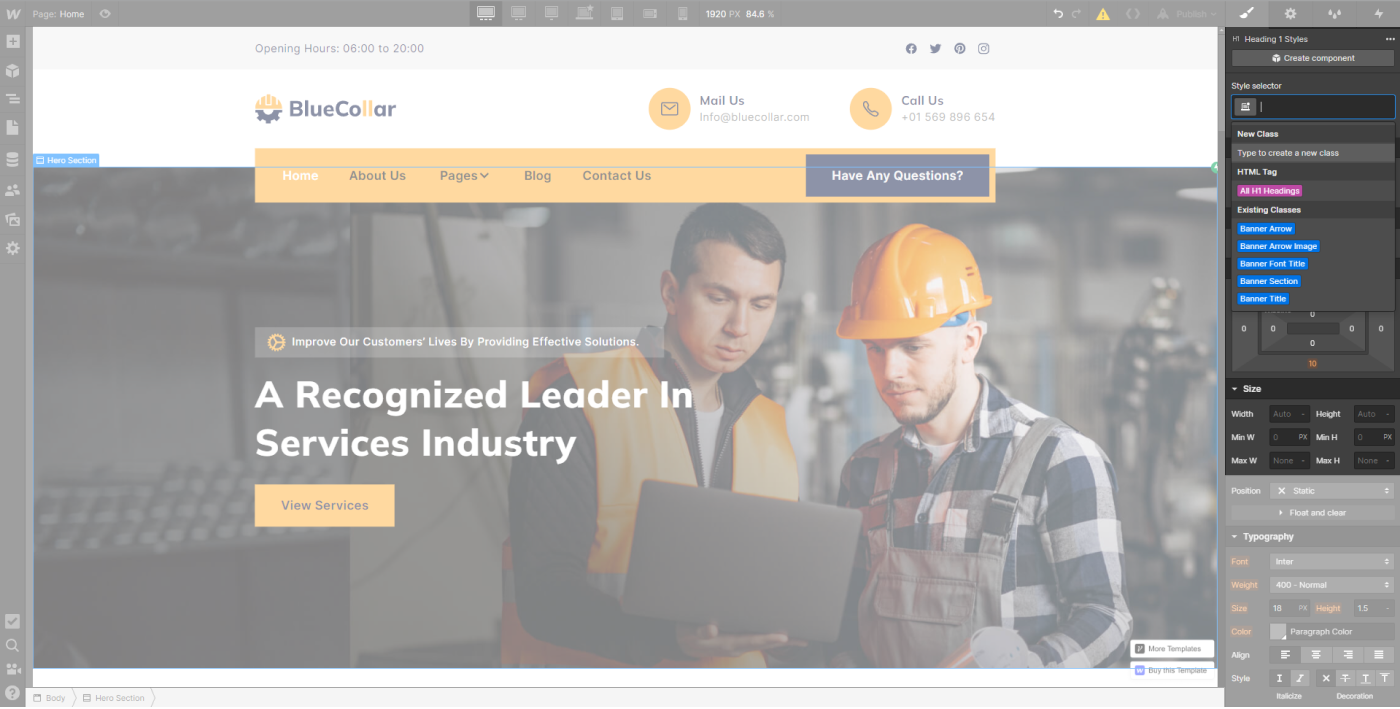
- Select the element you wish to incorporate into the overall style from the canvas.
- Hover over the class selector area in the top-right corner of your screen.
- Confirm if the tag name displays “All” and changes to purple or pink, indicating that the element can be globally defined, as illustrated in the figure below.

Webflow’s capability to support simultaneous sessions is a notable advantage. Opening each project in a separate tab is recommended to streamline the efficient copying and pasting of tag templates. While it’s possible to skip this step, we strongly recommend doing so to expedite the process and save time in the future, especially by establishing the global style—particularly the font style—right away.
Also, See This: Supercharge Your Portfolio with These Top 4 Webflow Cloneables
Step 3: Importing Your Figma Design Assets into Webflow
The subsequent step involves exporting design resources from Figma. Follow the steps below to accomplish this:
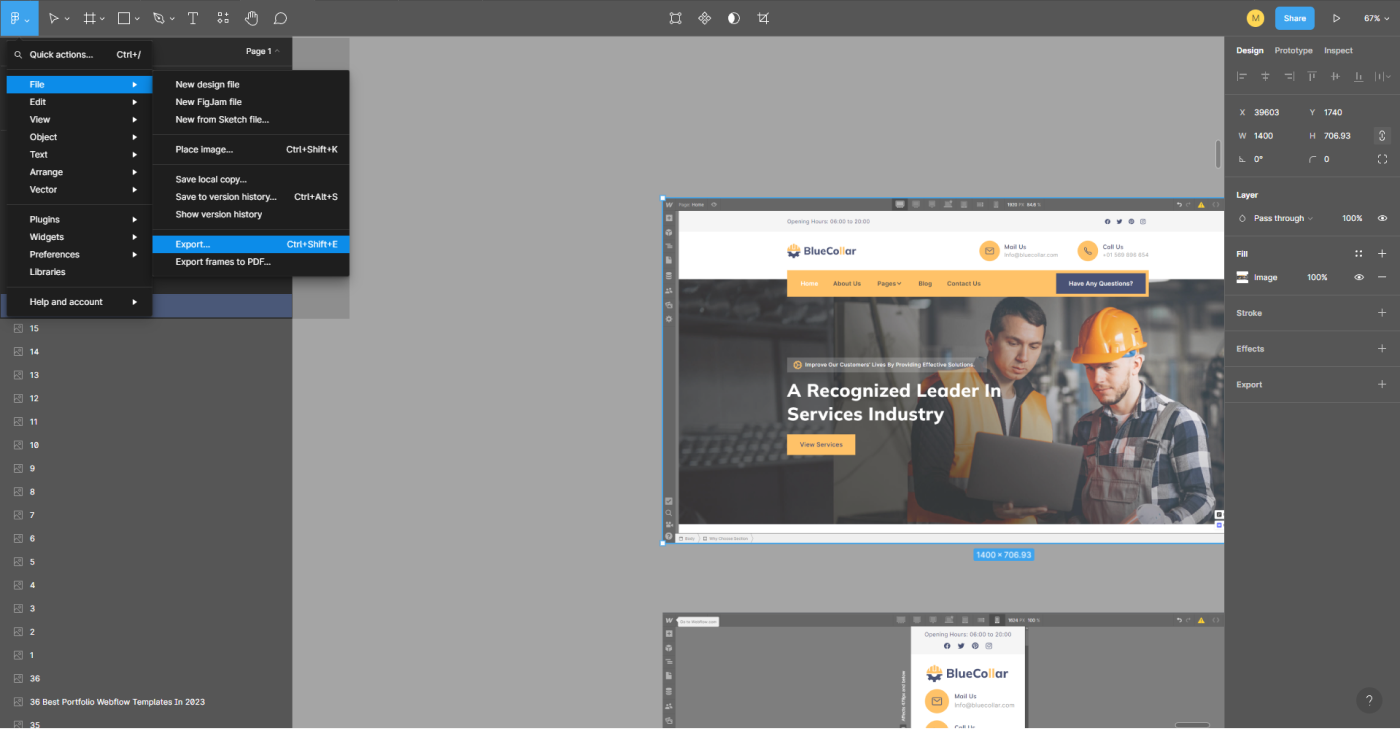
- Choose all icons, images, and other assets you want to export from the Figma file. If you’ve already designated assets or frames for export while working on the design, proceed to the next stage without selecting or marking any frames.
- Access the Export dialogue by using the keyboard shortcuts “Ctrl+Shift+E” (for Windows) or “Command+Shift+E” (for Mac) to view and modify the export settings.
- To confirm your export choices, Click the “Export” button again.
- Figma will prompt you to choose a location to save your design assets.
- Once the export process is complete, locate the appropriate file folder and drag it into Webflow. Alternatively, you can upload the file by clicking the “Upload” button in Webflow’s “Assets” panel.
Following these instructions, you can effortlessly export your Figma design assets and import them into Webflow.

Important Points: Webflow automatically generates subfolders if the Figma layers include forward slashes.
Suggestions: Consider compressing JPGs and PNGs to reduce their size and weight.
Step 4: Webflow website div-framing
The subsequent step involves utilizing the div frame from your Webflow website. Follow these steps to accomplish this:
- Inspect each crucial frame or group in your Figma file.
- Duplicate these frames or groups in Webflow using divs.
- Assign a unique name to each div once placed on the canvas.

Though not mandatory, we highly recommend completing this step. This action will help establish a more organized approach for future reference, especially if you plan to integrate anchor links into your Webflow website.
Also, See This: How to Make Your Webflow Cloneables for Seamless Replication
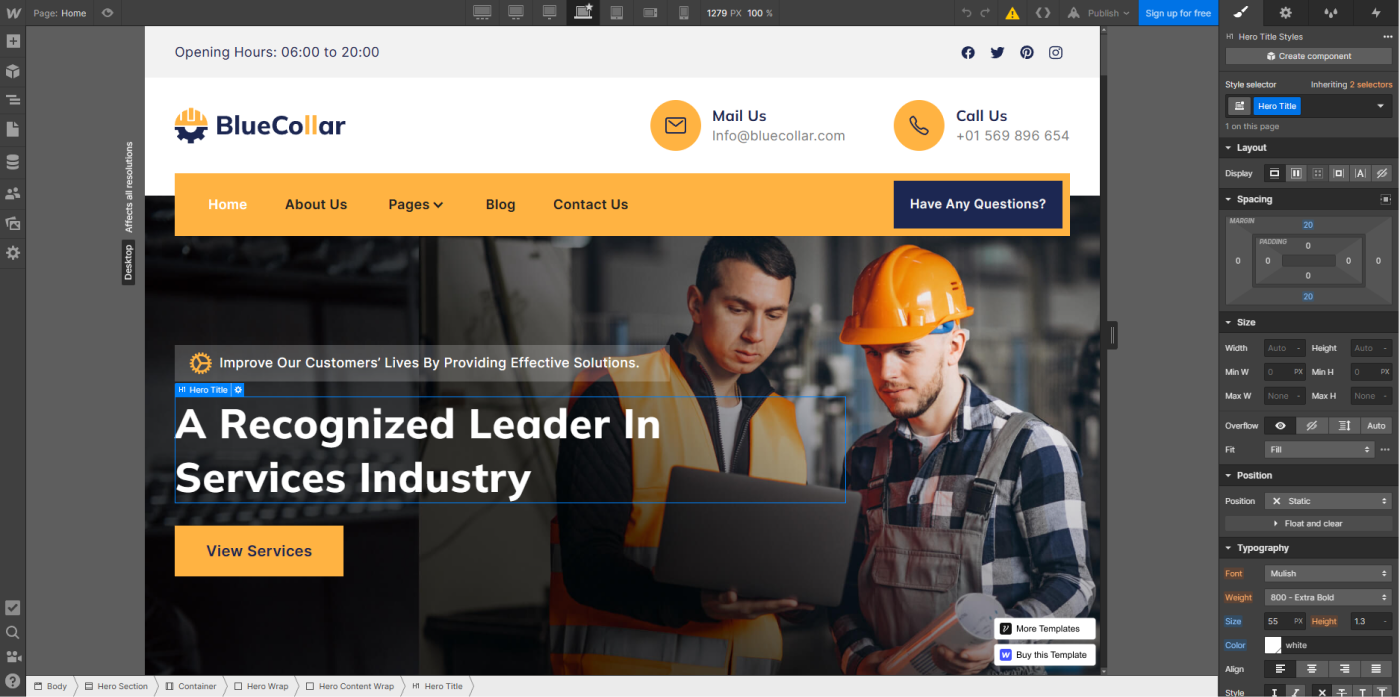
Step 5: Styling Content in Webflow

The website you craft using Figma and Webflow may change, with variations and distinctions. Additionally, the behavior of elements in design tools might differ from that of components in code and on the web. Therefore, expect to adjust your Figma design during conversion to Webflow. You may need to refine your class styles and adjust the layout accordingly.
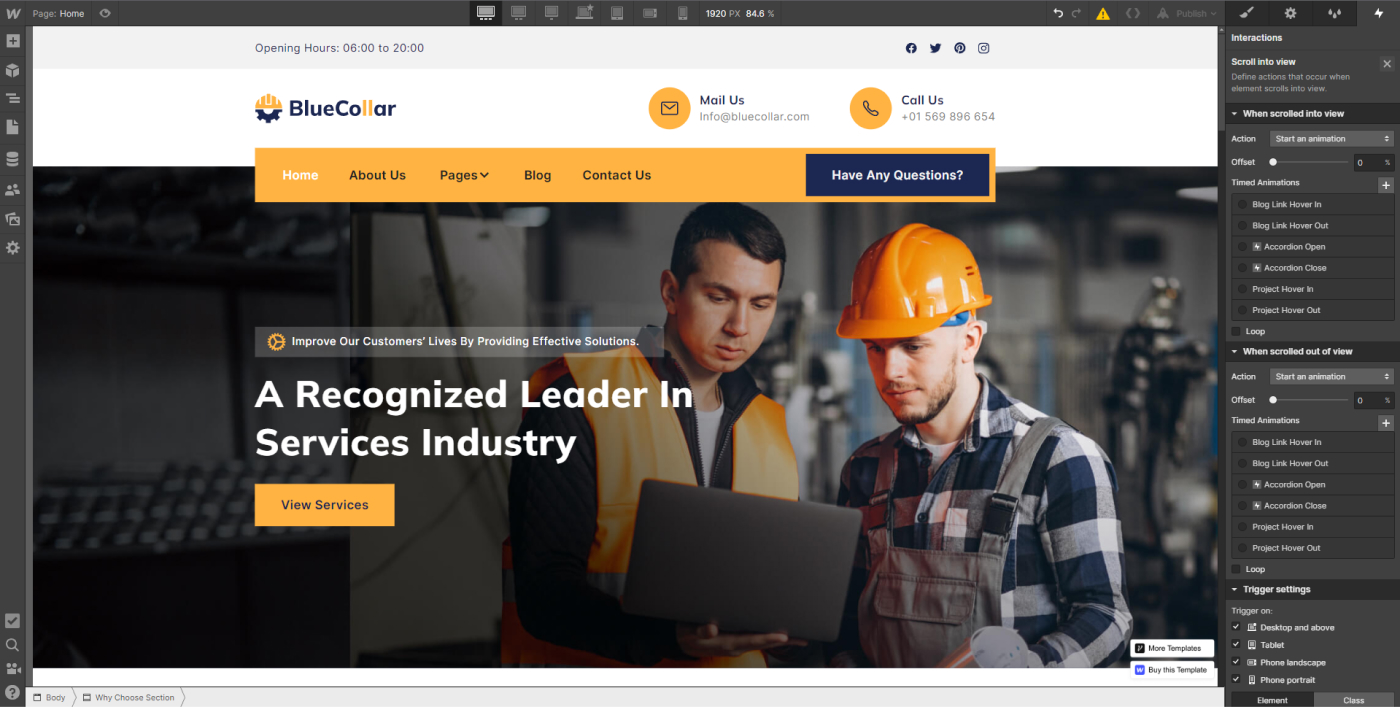
Step 6: Interaction Definition

Webflow is recognized as one of the leading design tools for creating and implementing interactions. There’s no need to rely on additional prototype and animation tools, as Webflow can handle these aspects seamlessly. Whether constructing intricate interactions involving multiple classes or components or specifying one per class, Webflow provides the necessary capabilities.
Given the expansive nature of interaction and animation, we have chosen to create a dedicated blog for these topics in the future.
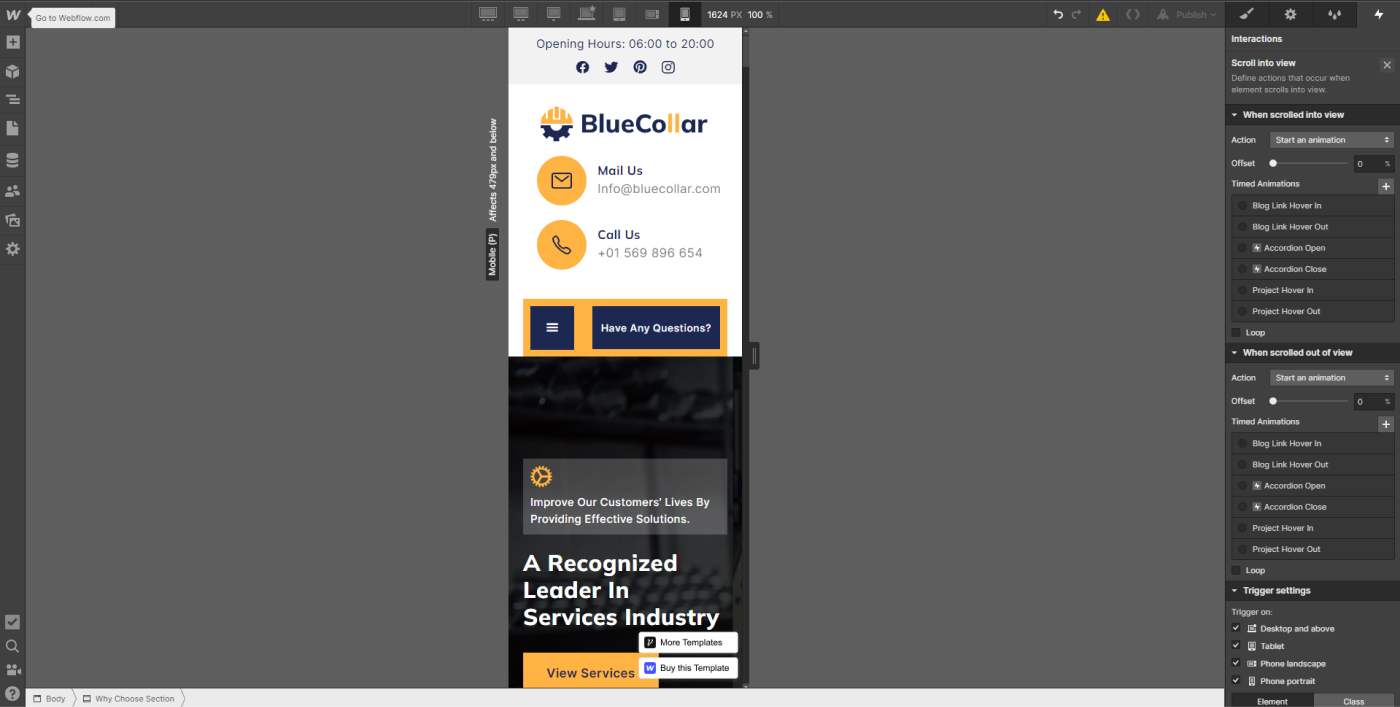
Step 7: Getting a Mobile

Websites may exhibit variations in behavior between desktop and mobile platforms. Unfortunately, Webflow follows a desktop-first rather than a mobile-first strategy, indicating a preference for desktop design over mobile design. Therefore, you should avoid creating mobile breakpoints until you have addressed the desktop design aspects.
Also, See This: How to Add a Wishlist to your Webflow eCommerce Site
Step 8: Publish, Test, and Implement Necessary Adjustments

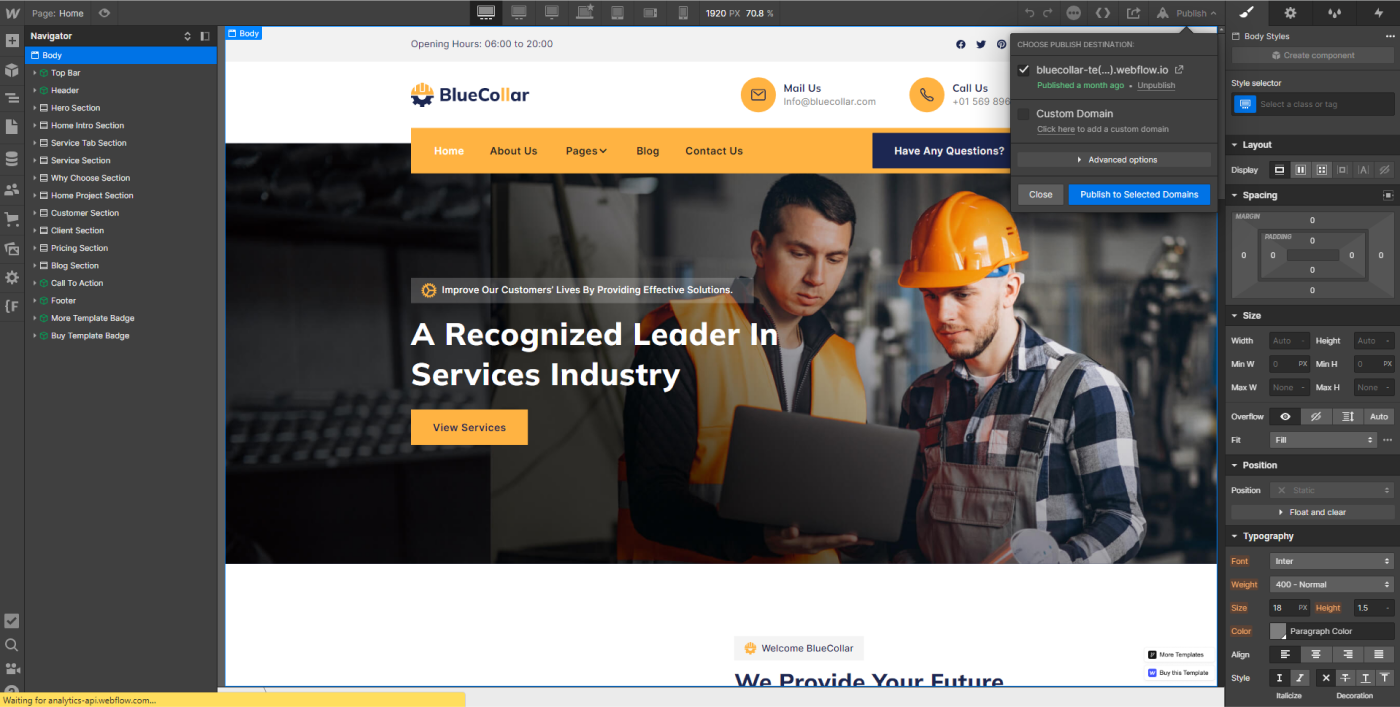
Your Webflow site is almost complete, and its appearance within the Webflow Designer closely mirrors how it will appear online. When you feel satisfied with the current state of your newly designed website, it’s time to publish it and bring your design to life.
However, thorough testing in different contexts ensures everything functions as intended. Put your website through testing on various browsers, devices, and mobile operating systems. Subsequently, make necessary adjustments or address any errors identified during the testing phase.
Conclusion
Bringing Figma designs into Webflow in 2024 can be an efficient website creation and development method. It’s a straightforward process that takes only a few minutes and doesn’t require coding expertise. Users can effortlessly customize their website with top-notch designs using this method. Additionally, being a cloud-based platform, all modifications are instantly saved and accessible from anywhere.
Frequently Asked Questions:
What tools do I need for the conversion?
All you need is access to Figma for your design files and Webflow for the website-building process. Ensure both tools are updated to their latest versions.
Can I export Figma designs directly to Webflow?
While direct export options may vary, exporting assets (like images) from Figma is common and then using them within Webflow. Webflow allows you to recreate the design with a visual editor.
Are there specific file formats for exporting from Figma to Webflow?
PNG or SVG formats work well for exporting individual assets. For entire designs, screenshots or exporting frames can be useful. Webflow supports various image formats.
What about responsive design in Webflow?
Webflow excels in responsive design. Utilize its grid system and breakpoints to ensure your website looks great on various devices. Test your design on different screen sizes during the development process.
What if I encounter issues or have questions during the process?
Webflow has an extensive support system, including forums, documentation, and customer support. Don’t hesitate to seek help or guidance if you encounter any challenges.







