Introduction:
In the world of web design and content management, Webflow stands out as a powerful platform. One key feature it offers is the ability to manage content through CMS (Content Management System) elements. Webflow’s CMS empowers website creators to manage content efficiently. However, there are occasions when you may need to unlink and relink CMS elements. Whether it’s for restructuring or fine-tuning your site, understanding this process is vital.
Table of Contents
Step-by-Step Guide to Unlinking and Relinking CMS Elements in Webflow
In this comprehensive guide, we’ll walk you through the steps to unlink and relink CMS elements in Webflow seamlessly.
Step 1: Log in to Webflow

Access your Webflow account by navigating to webflow.com and logging in with your credentials. Once logged in, select the project where you want to work on.
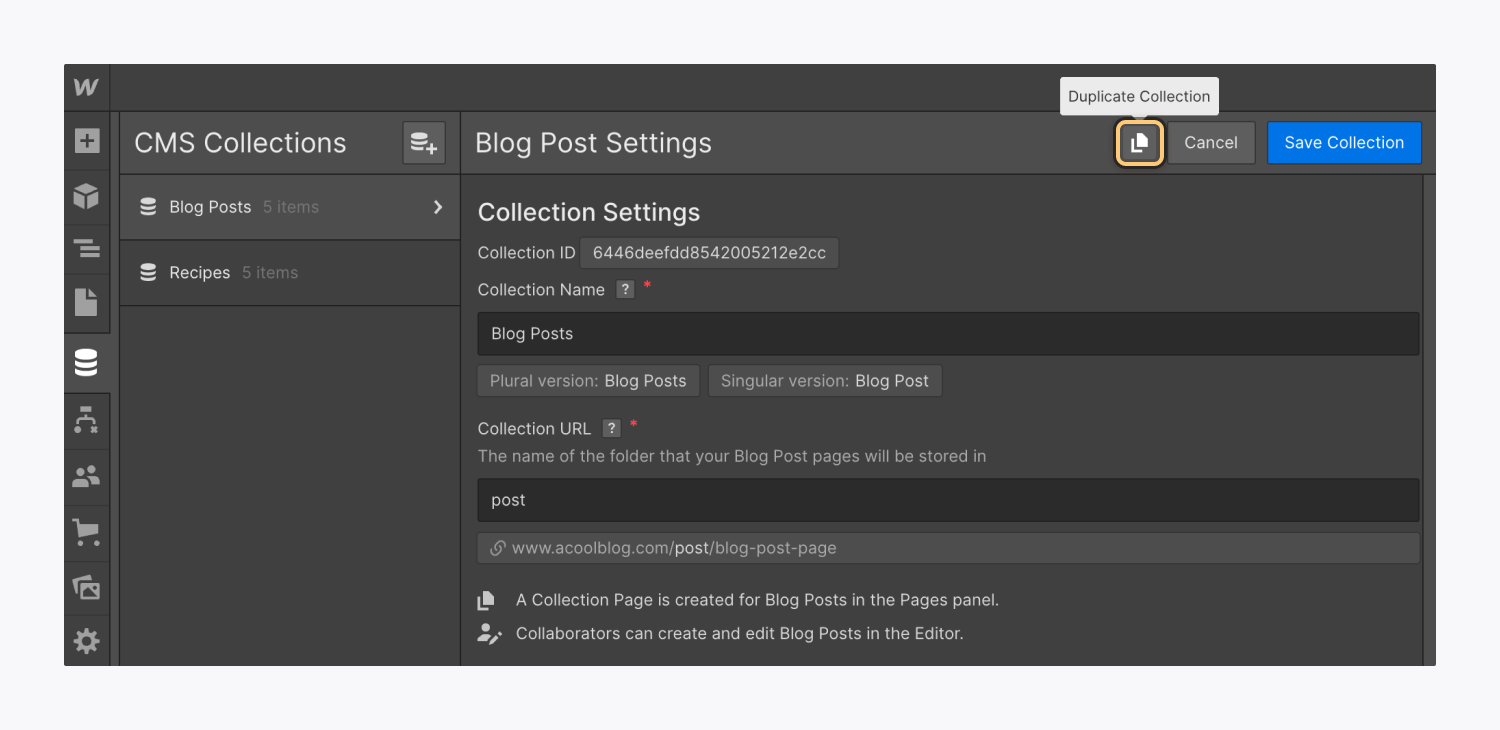
Step 2: Access CMS Collections

In the Webflow dashboard, locate and click on the “Collections” tab on the left sidebar. This will display a list of all CMS collections associated with your project.
Step 3: Choose the Target Collection
From the list of collections, identify and click on the one containing the CMS elements you wish to modify. This could be a collection of blog posts, products, or any other type of content.
Step 4: Locate the CMS Element
Within the selected collection, find the specific CMS element that requires unlinking and relinking. Click on the element to access its settings and options.
Step 5: Unlink the CMS Element
Once inside the element settings, look for the option to unlink it from the collection. In Webflow, this typically involves locating an “Unlink” or “Detach” button. Click on it and confirm the action when prompted.
Step 6: Make Necessary Edits
With the CMS element unlinked, you now have the freedom to make any desired changes. This might include updating the content, adjusting the layout, or refining SEO-related attributes like meta titles and descriptions.
Step 7: Relink the CMS Element
After making the necessary edits, it’s time to relink the CMS element back to the collection. Return to the collection settings and locate the option to add a new item or relink an existing one. Choose the appropriate action and follow any on-screen prompts to complete the process.
Step 8: Review and Save Changes
Before finalizing your work, take a moment to review the relinked CMS element and ensure that all changes are accurate and aligned with your website’s objectives. Once satisfied, save your changes to preserve them.
Step 9: Publish Your Updates
To make your changes live on your website, publish the site. Navigate to the main dashboard and click on the “Publish” button. Confirm the action, and Webflow will deploy the updates to your live site.
Step 10: Test and Verify
After publishing, thoroughly test the relinked CMS elements on your website to ensure they function as intended. Check for any display or functionality issues across different devices and browsers.
Conclusion:
Mastering the process of unlinking and relinking CMS elements in Webflow gives you greater control over your website’s content and structure. By following these step-by-step instructions, you can confidently manage and optimize your site’s content management system, empowering you to create a seamless and engaging user experience.
Frequently Asked Questions
What does it mean to unlink and relink CMS elements in Webflow?
Unlinking and relinking CMS elements in Webflow refers to the process of disconnecting a dynamic content field from the CMS collection it’s associated with, and then reconnecting it to the same or a different collection.
Why would I want to unlink CMS elements in Webflow?
There are several reasons you might want to unlink CMS elements, such as restructuring your CMS collections, changing the source of the content, or troubleshooting issues with dynamic content.
How do I unlink CMS elements in Webflow?
To unlink a CMS element in Webflow, select the element in the Designer, navigate to the settings panel, and locate the dynamic content field. Click on the field and choose the option to unlink it from the CMS collection.
Can I relink a CMS element to a different collection?
Yes, after unlinking a CMS element, you can relink it to the same collection or a different one by selecting the element in the Designer, navigating to the settings panel, and choosing the option to bind it to a new or existing collection field.







