Introduction:
A dynamic slider can add a visually appealing and interactive element to your website. It can showcase your brand’s products or services and enhance user engagement. In this step-by-step guide, we’ll show you how to create a dynamic slider using Webflow’s CMS, which enables you to manage content seamlessly and efficiently. Let’s dive in!
Table of Contents
What is a Dynamic Slider?
A dynamic slider is an interactive element that displays multiple pieces of content, usually images or text, in a single section of a webpage. It allows website owners to create a more engaging user experience by giving visitors an easy way to access different pieces of content. Dynamic sliders can also improve the overall navigation of a website. There are several dynamic sliders, including content, image, and product sliders. They often highlight key information, showcase portfolios and products, or increase website engagement.
Step 1: Establishing your CMS Collection
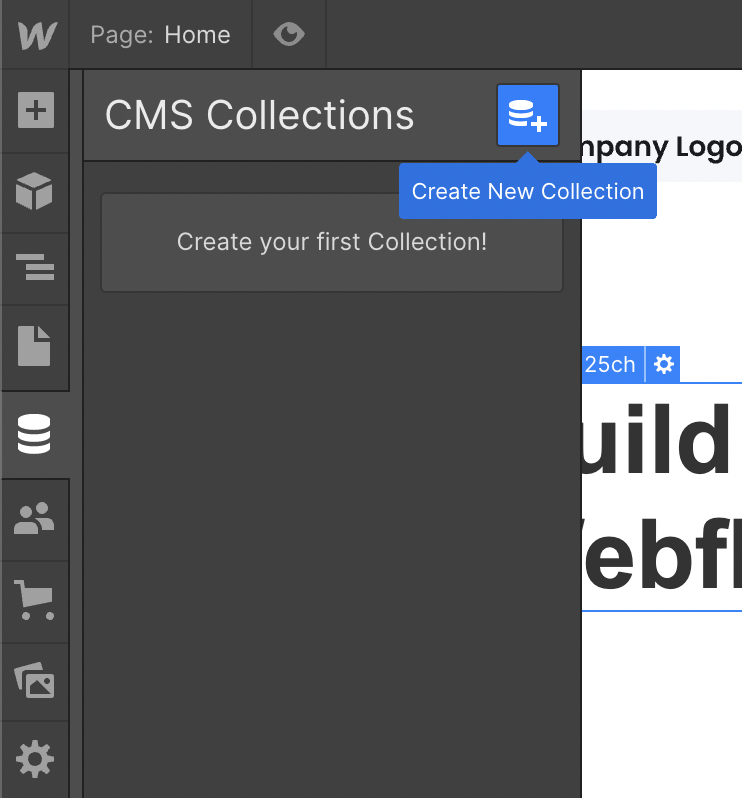
Initially, you need to build a CMS Collection in Webflow if you haven’t already. Click on the “Collections” tab in the left-hand menu and hit the “Create new collection” button to create one.

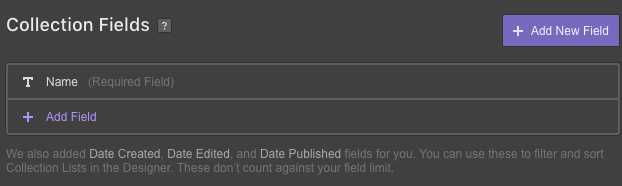
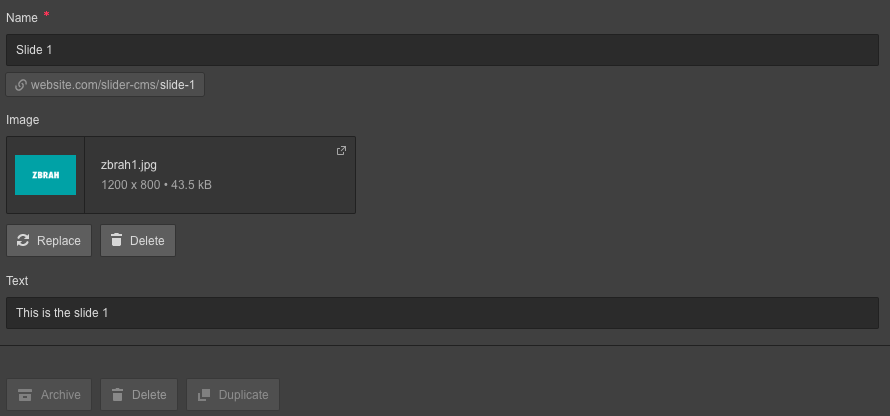
Provide a suitable name for your collection and include any essential fields. In the case of a slider, consider adding fields for image, headline, description, rich text, and a switcher for featured items.

Step 2: Create your Slider
Afterward, incorporate the slider element into your canvas. Assign it a class name and customize its appearance according to your preferences. Similarly, assign the class name to the Slide element and adjust its styling.

Here’s the trick: Each slide should have its own Collection List. Begin by working on the first Slide and temporarily remove the remaining slides. To do this, select the Slide 2 element and press the Delete button on your keyboard. Additional slides will be added later on.
Step 3: Design the Slider
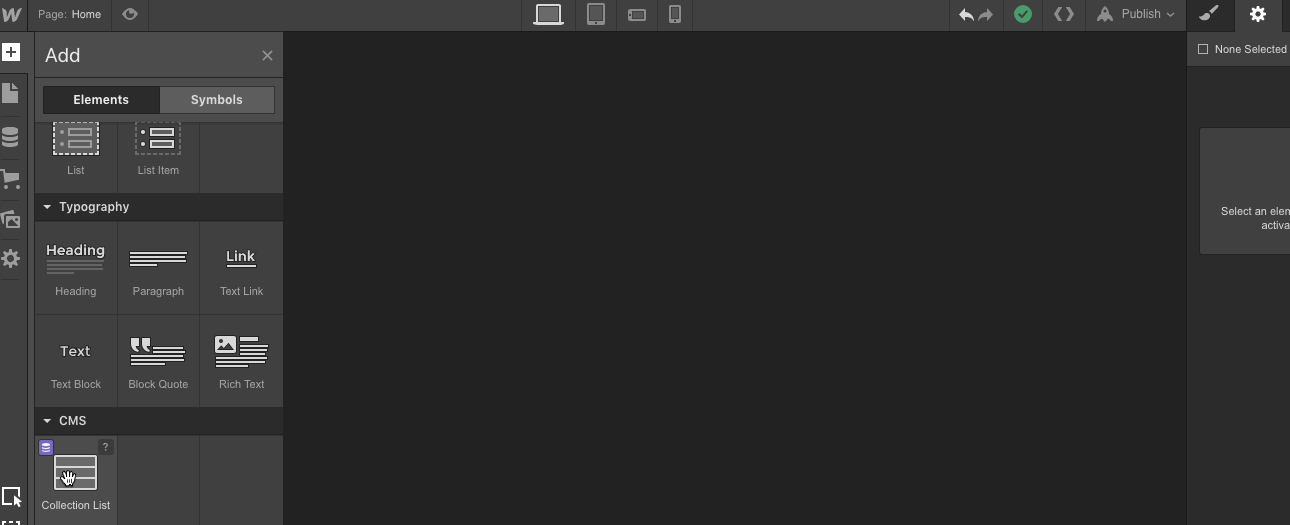
Design the slider by selecting “Slider” in the “Components” tab. Choose one of the available options, such as “Full Page.” Position the slider where you want it to appear on the page.
Step 4: Bind the Collection

Now, we need to bind the collection to the slider. Select the slider and open the “Settings” panel. Scroll down and select “Collection List.” Choose the collection you’ve created and select the fields you want to display in the slider.
Step 5: Customize Slide Design
Customize the slider’s design and layout by selecting “Slide” in the “Components” tab. Add elements such as text, images, and buttons to the slide.
Step 6: Publish Your Site
Once you’ve customized your slider’s design, publish your site and test it to ensure it works correctly. Lastly, click the Publish button in the top right-hand corner of Webflow to showcase your newly created CMS Slider on the website. Congratulations! Your website is now live and accessible to visitors. From now on, you can effortlessly add new slides and edit the content as needed.
Conclusion:
In this step-by-step guide, we have introduced you to building a dynamic slider with Webflow’s CMS for your website. Following these steps, you can create a visually stunning and interactive slider to captivate your audience. Webflow’s powerful CMS provides unmatched flexibility and ease of use, empowering you to manage and update your slider effortlessly. So, go ahead and explore the possibilities. Create a dynamic slider that elevates your website’s aesthetics and engagement and makes a lasting impression on your visitors.
Frequently Asked Questions
Why use Webflow CMS for building a dynamic slider?
Webflow CMS offers a user-friendly interface and powerful tools for creating dynamic content. It allows you to manage slider content directly within the Webflow Designer, making it easy to update and maintain your website.
Do I need coding experience to build a dynamic slider with Webflow CMS?
No, you don’t need extensive coding experience. Webflow’s visual interface allows you to design and customize your dynamic slider using intuitive drag-and-drop tools. However, basic knowledge of HTML and CSS can be helpful for advanced customization.
Can I integrate dynamic content into my slider, such as blog posts or product images?
Yes, with Webflow CMS, you can integrate various dynamic content types into your slider, including blog posts, product images, testimonials, and more. This allows you to create a versatile, engaging slider tailored to your website’s needs.
Can I preview and test my dynamic slider before publishing it live?
Yes, Webflow provides a preview mode that allows you to preview your dynamic slider in the browser before publishing it live. You can also use the Webflow CMS Editor to test how your slider content appears and behaves on different devices.







