Introduction:
Welcome to the ultimate resource for mastering the seamless integration of Spline and Webflow. In this comprehensive guide, we’ll explore everything you need to know to harness the power of these two industry-leading platforms and elevate your web design projects to new heights.

Whether you’re a seasoned designer or a budding enthusiast, prepare to unlock the full potential of your projects as we navigate through this definitive integration guide.
Table of Contents
What is Spline?
Spline stands as a groundbreaking design software tailored for 3D graphics and animations, offering a user-friendly interface that caters to both novice and seasoned designers. It serves as a versatile tool, enabling creators to sculpt intricate 3D models and animate them effortlessly.
With its intuitive features, Spline empowers artists across diverse industries to breathe life into their ideas, whether for web design, product visualization, or captivating animations. As a go-to solution for unleashing creativity, Spline redefines the landscape of digital design, providing a seamless platform to transform concepts into stunning visual experiences with precision and ease.
How to Integrate Spline Elements in Webflow?
Now, let’s delve into the heart of the matter: integrating Spline elements seamlessly into Webflow. Follow our step-by-step guide to learn the best practices for importing Spline designs, optimizing workflows, and creating visually stunning websites that combine the best of both worlds.
- Design Your Elements in Spline:

Start by creating your 3D elements, animations, or graphics within Spline’s intuitive design environment. Use Spline tools to craft your desired visuals with precision and creativity.
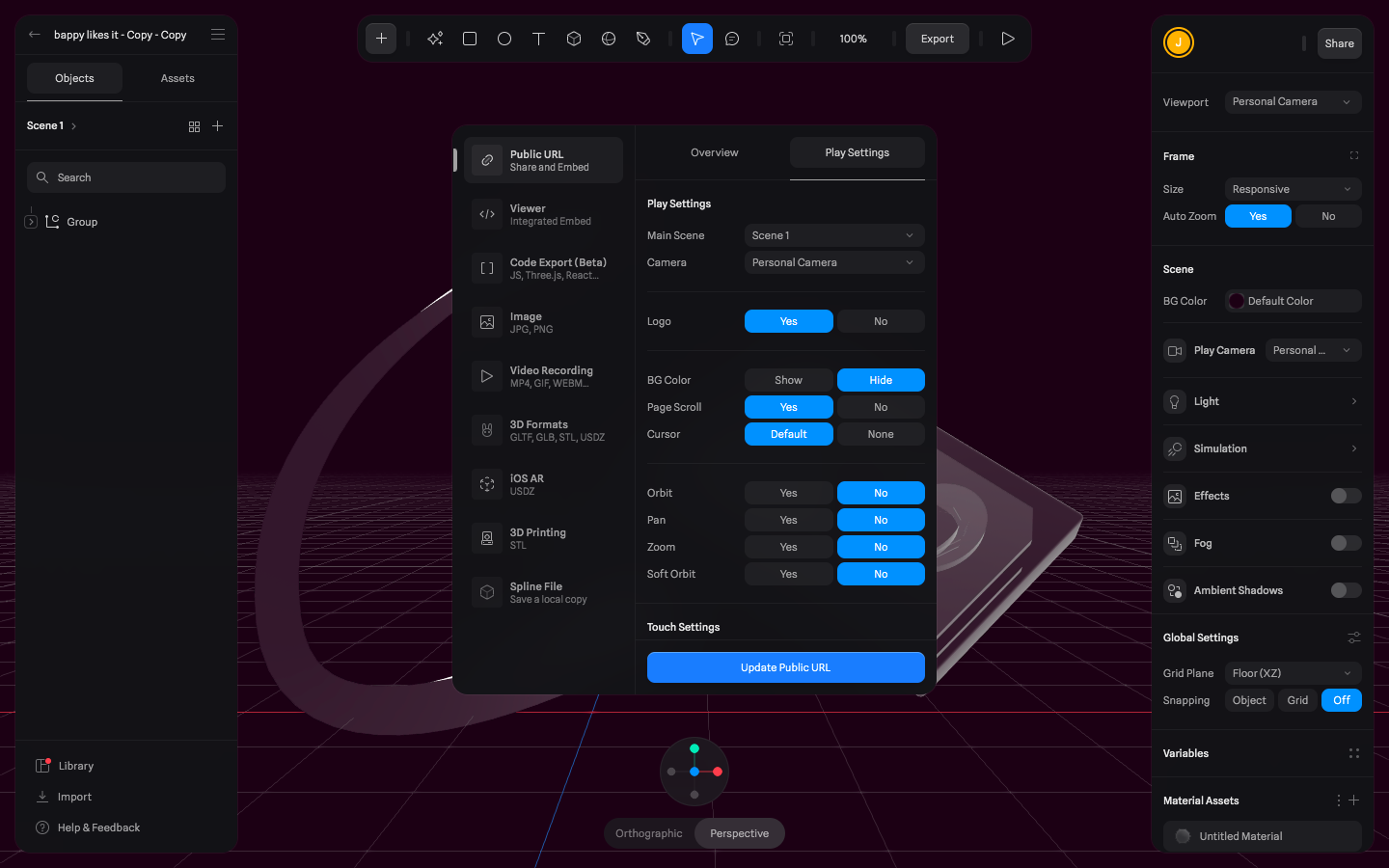
- Export Your Spline Designs:

Once your designs are complete, export them from Spline in a compatible format such as GLTF/GLB, FBX, or OBJ, which Webflow supports.
- Prepare Your Webflow Project:
Log in to your Webflow account and open the project where you intend to integrate your Spline elements. Then, navigate to the page or section where you want to place the 3D elements.
- Upload Your Spline Designs to Webflow:
In the Webflow Designer, upload the exported files from Spline to your project’s assets. Ensure that the files are properly organized within the asset manager for easy access.
- Add a Custom Embed Element:
Drag and drop a custom embed element onto your Webflow page or section where you want to display the Spline elements. This element allows you to embed custom code, including the code required to render 3D models.
- Insert the Embed Code:
Obtain the embed code provided by Spline for embedding your designs. This code typically includes HTML markup and JavaScript references to the exported files. Paste this code into the custom embed element in your Webflow project.
- Preview and Publish Your Webflow Project:
Once you’ve integrated the Spline elements into your Webflow project, preview your site to ensure everything appears as intended. Make any necessary adjustments, then publish your Webflow project to make your Spline-enhanced website live for the world to see.
When To Use 3D on Your Websites?
Incorporating 3D elements into your website can significantly elevate its visual appeal and user engagement, but knowing when to use them is crucial for achieving optimal results. Consider integrating 3D graphics when you aim to provide immersive experiences, such as showcasing products from different angles on e-commerce sites or offering interactive tours of physical spaces. Additionally, 3D elements can be invaluable for visual storytelling, allowing you to convey complex concepts or narratives in a captivating and memorable way.
Moreover, utilizing 3D graphics can help highlight your brand’s personality and values, setting your website apart and leaving a lasting impression on visitors. However, it’s essential to strike a balance and ensure that 3D elements enhance rather than overshadow your website’s overall design and functionality. Therefore, carefully assess the context and purpose of your website before incorporating 3D elements to ensure they serve a meaningful and effective purpose.
Conclusion:
In conclusion, the integration of Spline and Webflow opens up a world of possibilities for designers looking to push the boundaries of traditional web design. By mastering the techniques outlined in this guide, you’ll be equipped to create immersive, engaging, and memorable web experiences that leave a lasting impression on your audience. Embrace the synergy between Spline and Webflow and unlock the full potential of your design projects.
Frequently Asked Questions
What is Spline and why would I want to integrate it with Webflow?
Spline is a 3D design tool that enables users to create stunning animations and visuals. Integrating it with Webflow, a popular website design platform, allows you to enhance your web projects with immersive 3D graphics and animations.
Do I need any prior experience with 3D design or coding to use Spline with Webflow?
No, you don’t need extensive experience with 3D design or coding. Spline features an intuitive interface that is beginner-friendly, and Webflow’s integration capabilities make it easy to incorporate Spline creations into your projects without writing code.
What types of projects can benefit from integrating Spline with Webflow?
Any web project that aims to stand out with visually striking animations and graphics can benefit from this integration. Whether you’re designing a portfolio, a business website, or an e-commerce platform, Spline’s 3D elements can add an extra layer of engagement and interactivity.
Can I customize Spline animations to match my brand’s aesthetic?
Absolutely! Spline offers a range of customization options, allowing you to tailor animations and visuals to align with your brand’s unique style and identity. From color schemes to motion effects, you have full control over the look and feel of your Spline creations.







